Ein starker Call-to-Action (CTA) ist das letzte, aber entscheidende Glied in jeder erfolgreichen Marketingbotschaft. Egal ob auf einer Landingpage, in einer E-Mail oder in einem Social-Media-Post – der CTA führt deine Zielgruppe zur gewünschten Handlung. Doch viele CTAs verpuffen, weil sie zu unklar, langweilig oder austauschbar sind.
In diesem Artikel zeige ich dir konkrete Beispiele für gelungene CTAs. Für verschiedene Anwendungsfälle und inklusive Tipps, wie du deinen Call-to-Action wirkungsvoll einsetzen kannst.
Was ist ein Call-to-Action?
Ein Call-to-Action (auf Deutsch: Handlungsaufforderung) ist eine direkte Aufforderung des potenziellen Kunden, eine bestimmte Aktion bzw. Reaktion auszuführen. Deshalb ist so ein “CTA” fast immer auch ein Bestandteil eines Werbemediums und somit ein zentraler Baustein für erfolgreiches Performance Marketing.
Was gehört alles zum CTA?
In der Praxis entspricht ein Call-to-Action einem beschrifteten Button. Häufig gehören aber auch weitere Text- und Grafikelemente dazu, welche die Wirkung des CTA noch einmal verstärken. Eine klare Abgrenzung ist kaum möglich.

Ziele und Funktionen
Call-To-Actions finden sich vor allem in Online-Shops, E-Mail-Newsletter und auf Landingpages. Folglich spielen CTAs eine wichtige Rolle in der Online-Werbung. Dabei erfüllt ein CTA-Button gleich mehrere Funktionen:
- Ein CTA hilft dem Marketer, eine Kundenreise oder einen Funnel abzubilden
- Ein CTA ermöglicht es dem Marketer, Druck auf den Kunden auszuüben
- Ein CTA macht User Engagemen und Conversions besser sichtbar
- Ein CTA ermöglicht den User, bewusst zu interagieren (z. B. Bestellung aufgeben)
- Ein CTA hilft dem User bei der Orientierung (z. B. auf der Startseite)
- Ein CTA gibt dem User ein Gefühl von Kontrolle
Häufige Fehler bei der Gestaltung einer Handlungsaufforderung
Tatsächlich kann man bei der Gestaltung einer Handlungsaufforderung ziemlich viel falsch machen.
- Un- oder missverständlicher Text (mangelhafte Orientierung am Zielkunden)
- Fehlender Kontrast zum übrigen Inhalt
- Ungünstige Position der Handlungsaufforderung
- Kein “clickable” Design (CTA sieht nicht wie ein Button oder Link aus)
Call-to-Action-Beispiele
In der Praxis wird die Bedeutung der Handlungsaufforderung oft unterschätzt. Regelmäßig sind es Kleinigkeiten, die den Kunden davon abhalten zu reagieren. Die folgenden Beispiele vermitteln ein paar besonders wichtige Eigenschaften, über die ein CTA verfügen sollte.
Beispiel #1
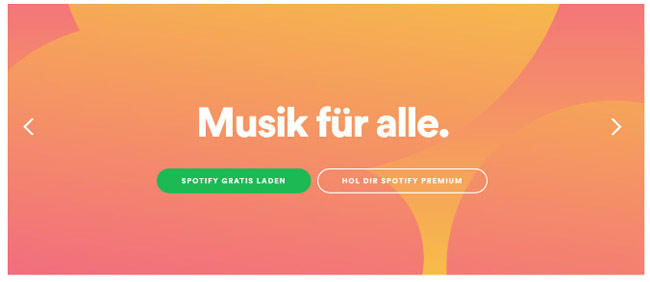
Entferne dich mal zwei Meter vom Display: Nur wenn die Handlungsaufforderung immer noch hervorsticht, ist sie ausreichend präsent. Ansonsten gilt: Mehr Größe, Farbkontrast und Abstand zu anderen Elementen.

Beispiel #2
Für eine Aufforderung nutzt man am besten aktive Verben. Aber Vorsicht: Ein Befehlston (Imperativ) kann beim Zielkunden zu einer Trotzreaktion führen. Frag dich deshalb stets: Was ist seine Intention? Tatsächlich kaufen oder sich zunächst erst näher informieren? Achte darauf, dass eingesetzte Verben möglichst positiv klingen bzw. keine negative Konnotation haben.

Beispiel #3
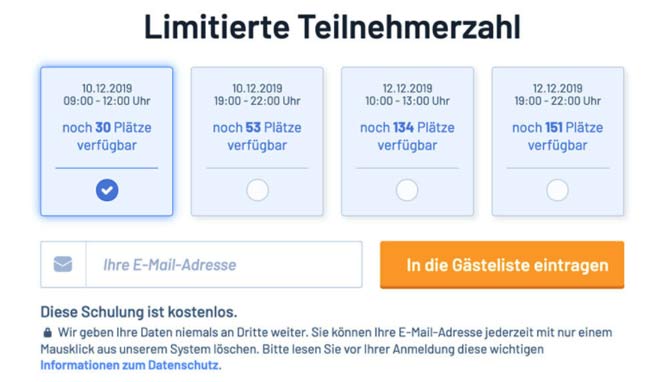
Zeitlich oder mengenmäßig limitierte Angebote üben einen besonderen Reiz aus. Vermittle deshalb in der Handlungsaufforderung ruhig eine gewisse Dringlichkeit. Aber übertreibe es nicht! Die Technik des FOMO (“Fear of missing out”) nutzt sich schnell ab – und unglaubwürdige Limitierungen fördern nicht gerade das Vertrauen.

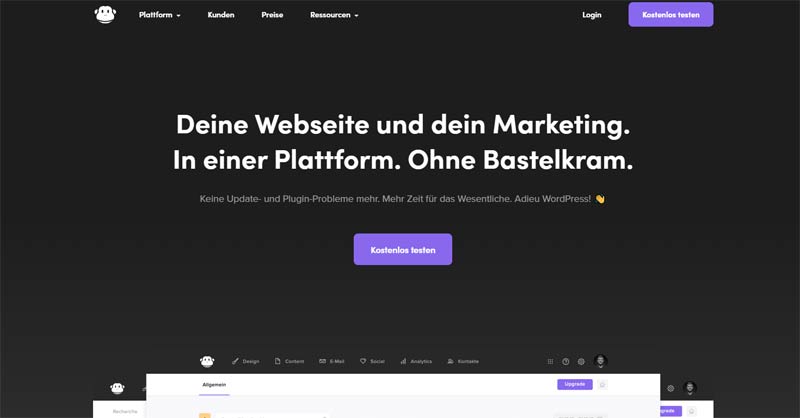
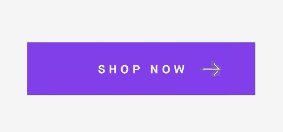
Beispiel #4
Verwende ein einheitliches Wording. Wenn im Text von einem „Whitepaper“ die Rede ist, darf es auf der Landingpage und dem CTA-Button nicht plötzlich „PDF“ genannt werden – nur weil das Wort kürzer ist. Auch einheitliche Textformatierungen, Icons und Farben sorgen für Konsistenz und minimieren Verwirrung des Users. So wie in diesem Beispiel für ein CTA:

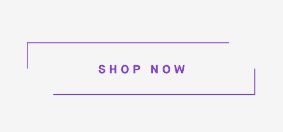
Beispiel #5
Erstaunlich oft werden CTA-Buttons gestaltet, die überhaupt nicht wie Buttons aussehen, sondern eher wie Bilder oder Stilmittel. Achte darauf, dass der Button zum Klicken animiert, zum Beispiel mithilfe von Animationen und Mouseover-Effekten.

Beispiel #6
Ein Icon auf dem Button kann die auszuführende Aktion verständlicher machen. Bei einigen Zielgruppen kann das von Vorteil sein. Wichtig ist jedoch, dass ausschließlich gelernte Symbole verwendet werden. Auch sollte der Einsatz die Lesbarkeit des Textes nicht beeinträchtigen, d. h. sollte am Anfang oder Ende des Buttons platziert sein.

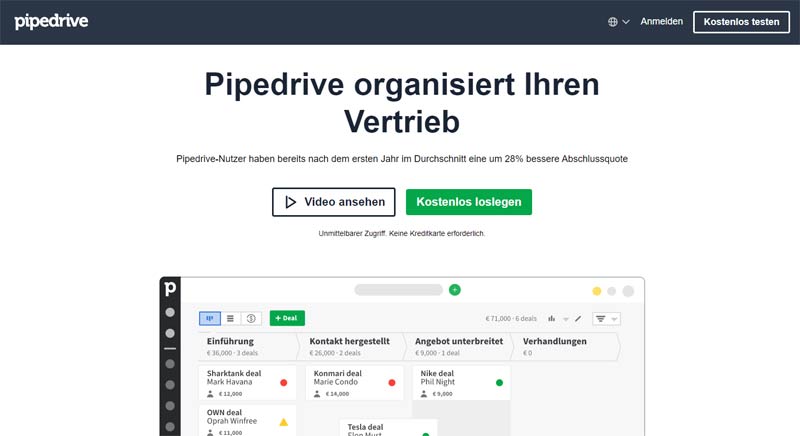
Beispiel #7
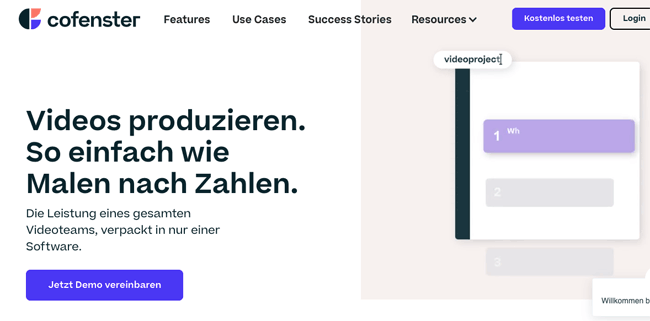
Abhängig von der Intention der Users kann es sinnvoll sein, den Call-to-Action im Header zu platzieren. Das gilt vor allem dann, wenn viele Besucher das Angebot und das zugehörige Nutzenversprechen bereits kennen.

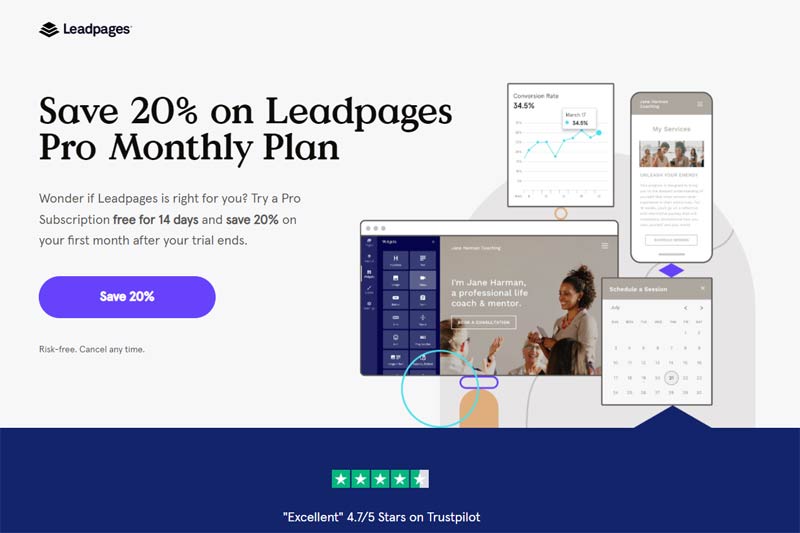
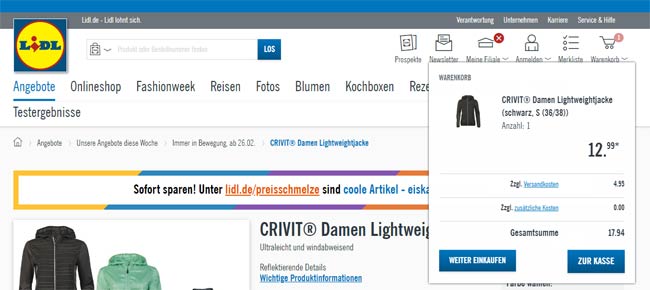
Beispiel #8
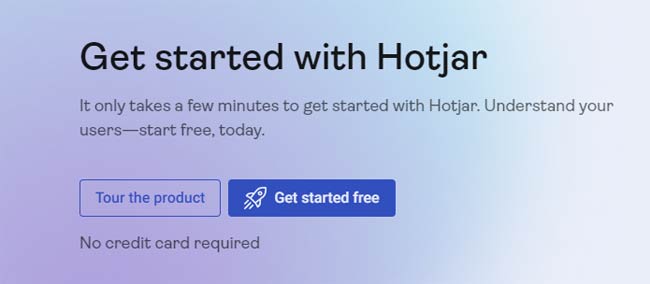
Bevor der Zielkunde gar nicht reagiert, sollte er wenigstens auf ein alternatives Angebot reagieren. Definiere daher als „Auffangnetz“ alternative Angebote unterhalb des primären CTAs an. Wichtig: Diese Alternativen sollten optisch weniger hervorstechen das primäre Angebot. Auch sollten im Hinblick auf das Auswahlparadoxon nie mehr als ein oder zwei Alternativen angeboten werden.

Vorsicht: Auf Landingpages können alternative CTAs die Effizienz beeinträchtigen. Vor allem dann, wenn die Intention der Besucher bekannt ist.
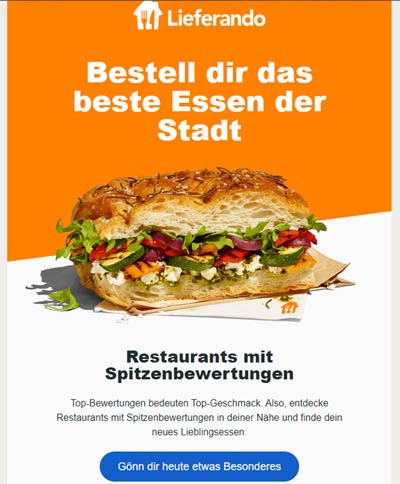
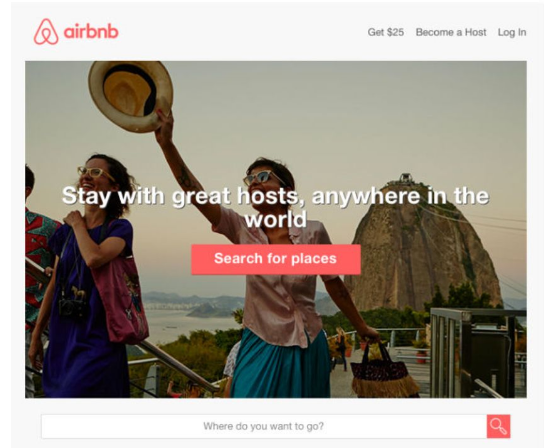
Beispiel #9
Hier noch ein Newsletter-Beispiel. Vor allem im E-Mail-Marketing müssen CTAs sitzen, denn die Aufmerksamkeitsspanne des Users ist besonders kurz. In diesem Beispiel hilft vor allem die Kombination mit einem attraktivem Visual. Dieses sorgt für Aufmerksamkeit, während der CTA-Button im Hinblick auf das AIDA-Modell die Aktion repräsentiert.

Geeignete Formulierungen für die Handlungsaufforderung
Wesentlicher Erfolgsfaktor eines CTA-Buttons ist die Beschriftung. Starke Verben und eine aktivierende Sprache (ohne viel Blabla) führen naturgemäß zu einer höheren Konversionsrate. Hier ein paar positive und negative Beispiele für die Button-Texte.
- Mehr erfahren
- Gleich registrieren
- Jetzt Platz sichern
- Kostenloser Download
- Jetzt einlösen
- Mitmachen
- Weiter
- Absenden
- Hier klicken
- Kaufen
- Herunterladen
- Wenn dich das interessiert, dann bitte hier klicken.
Best Practices für deinen Call-to-Action
Auf Konsistenz in Design und Wording achten
Achte darauf, dass deine Handlungsaufforderungen entlang der gesamten Customer Journey in Gestaltung und Wording (“Tonalität”) identisch anmuten. Möglichst über alle Kanäle hinweg.
Kundenperspektive einnehmen
Der CTA hilft dem potenziellen Kunden dabei, eine gewünschte Aktion auszuführen. Entscheidend sind also seine Pains, Erwartungen und Wünsche: Ich will was lernen! Ich will ein Problem lösen! Was muss ich tun?
Deine Aufgabe ist es, den Zielkunden zu führen und eine positive Customer Experience zu ermöglichen.
Ist ein Call-To-Action jedoch nicht optimal platziert, wird dieser vom Zielkunden entweder gar nicht oder als störend wahrgenommen. Dein Reaktionsziel rückt dann immer mehr in die Ferne.
Tipp
Bestimme für jede Seite ein primäres Reaktionsziel! Die entsprechende Handlungsaufforderung muss sich von allen anderen deutlich abheben. Noch besser: Entferne alle anderen Handlungsaufforderungen, weil sie die Aufmerksamkeit unnötig zerstreuen.
Call-to-Action auf Landingpage einbetten
“Above the fold” oder “below the fold” – das ist hier die Frage! Kann der Besucher den CTA sofort sehen oder muss gescrollt werden? Die optimale Platzierung hängt von seiner Intention ab. Auf Webseiten mit viel Content ist der CTA oft nur einmal ganz am Ende platziert. Oftmals will der Besucher aber gar nicht viel lesen, sondern umgehend reagieren. Dann gilt “above the fold” und die Handlungsaufforderung wird (zusätzlich) prominent an oberster Stelle eingebunden.
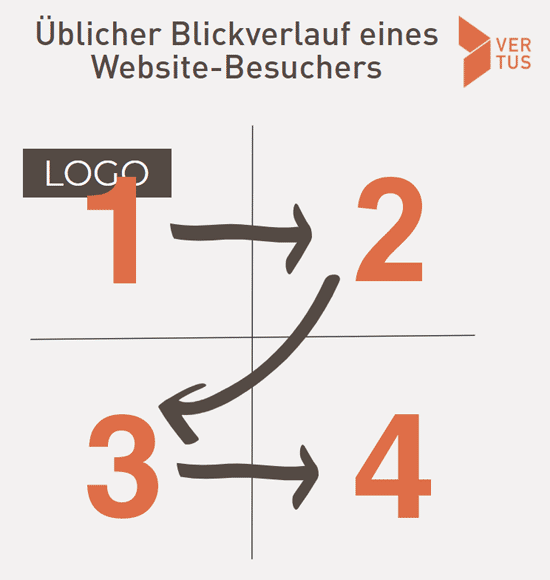
Alternativ kann der Call-to-Action auf der rechten Seite eingebunden werden, denn Besucher konzentrieren sich beim Lesen besonders stark auf die Bereiche oben links und unten rechts. Beim Betrachten einer Webseite spricht man auch von einem diagonalen Blickverlauf der Besucher:

Teste verschiedene Platzierungen für die Handlungsaufforderung aus. Welche performt am besten? Ist es sinnvoll, dass die der Button direkt vom Besucher wahrgenommen wird, ohne scrollen zu müssen?
Aber Vorsicht: Falls dein Angebot erklärungsbedürftig ist und eine sofortige Reaktion eher unwahrscheinlich ist, falle besser nicht mit der Tür ins Haus! Platziere in diesem Fall dein Call-to-Action zum Schluss.
AIDA-Modell berücksichtigen
Bei einem Verkaufsgespräch ist es wie beim Flirten: Wer mit der Tür ins Haus fällt, hat schon verloren. Stattdessen ist es oft ratsam, wie beim Adventskalender mit der ersten Tür zu beginnen. Das AIDA-Modell hilft dir dabei, die Handlungsaufforderung an der richtigen Stelle zu platzieren.
Animierte CTAs
Animatierte Objekte sorgen für Aufmerksamkeit. Somit können Animationen bei der Gestaltung eines Call-to-Action durchaus sinnvoll sein. Solange du es nicht übertreibst. Denn der geplante Blickverlauf sollte nicht gestört werden.

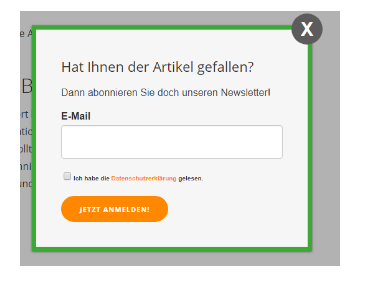
Integration per Overlay
Sehr beliebt zur Präsentation eines Call-To-Action sind Pop-ups. Gängige Varianten öffnen sich mittig auf dem Bildschirm. Andere am Bildschirmrand (oben, oben-links, oben-rechts, unten etc.). Sie erzielen hohe Aufmerksamkeit, weil sie sich über den eigentlichen Inhalt legen. Manchmal als modales, animiertes Fenster.
Großer Vorteil: Das “Aufpoppen” lässt sich abhängig vom Userverhalten steuern. Hat dieser bereits ein paar Sekunden auf der Seite verbracht? Hat er gescrollt? Will er die Seite wieder verlassen? Die Herausforderung ist die Einblendung des Pop-ups zum optimalen Zeitpunkt. Erscheint es zu früh, findet er keine Beachtung oder verscheucht den Besucher eher.

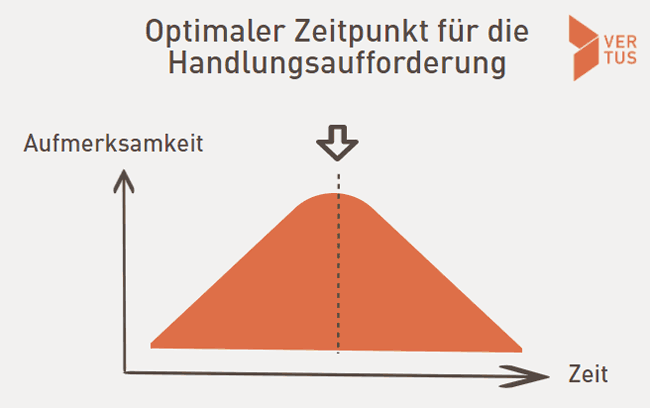
Auf Basis der durchschnittlichen Verweildauer der Besucher Deiner Webseite kannst Du den bestmöglichen Zeitpunkt bestimmen. Nach ca. 60 % der Zeit, die ein Besucher auf der Webseite verbringt, sollte ein Pop-Up erscheinen.
Quelle: OptiMonk
Im optimalen Fall erscheint das Pop-up also kurz bevor sich die Aufmerksamkeit wieder verringert.

Call-to-Action in Blogartikel platzieren
Handlungsaufforderungen stören den Lesefluss. Platziere sie daher innerhalb eines Blog-Artikels deshalb möglichst platzsparend und mit Bezug auf den Kontext. Achte darauf, dass sie deutlich als Werbung zu erkennen sind. Sehr selten genutzte Share-to-Social-Buttons und die verwaiste Kommentarfunktion solltest du im Gegenzug entfernen.

Moin aus Hamburg!
Mein Name ist Frank und ich bin bereits seit Mitte der 1990er in der Digitalbranche unterwegs. Meine Schwerpunkte sind Content-Marketing, Marketing-Automation und MarTech.
Call-to-Action im Online-Shop platzieren
In Online-Shops wimmelt es naturgemäß von CTAs. Die Reaktionsmöglichkeiten sind vielfältig, die vielen Angebote können sich wechselseitig schwächen. Die CTA-Platzierung muss folglich gut bedacht sein. Wichtig hierbei ist eine visuelle Hierarchie der Handlungsaufforderungen. Platziere die Wichtigsten immer an erster Stelle.

Call-to-Action im Newsletter
E-Mail-Newsletter werden eher überflogen als gründlich gelesen. Deshalb ist die richtige Platzierung eines CTAs hier besonders wichtig.
Letztlich ist es wie bei der Landingpage: Je erklärungsbedürftiger das Angebot ist und je weniger Vorwissen der User hat, desto weiter unten ist der Call-to-Action gut aufgehoben. Wiederholungen mit verschiedenen Beschriftungen können die Conversion Rate signifikant erhöhen.
Prinzipiell sinnvoll ist es, wenn du CTAs direkt unterhalb eines Angebotes (Banner, Produktbeschreibung etc.) unterbringst. Und zwar so deutlich, dass sie einem quasi ins Auge springen.
Besonderheit bei E-Mails: Mehrere CTAs sollten nicht zu dicht beieinanderliegen. Vor allem auf einem Touchscreen fällt dann die Auswahl schwer.

Handlungsaufforderung in PDF-Content
Auch Premium-Content im PDF-Format soll den Zielkunden normalerweise zu einer Reaktion bewegen. CTAs in Checklisten, Whitepaper etc. gehören ganz ans Ende des Dokuments. Schließlich wurde der User unmittelbar vorher zum Download des Dokuments aufgefordert und will es nun zunächst ungestört lesen, bevor er seine Buyer Journey fortsetzt.
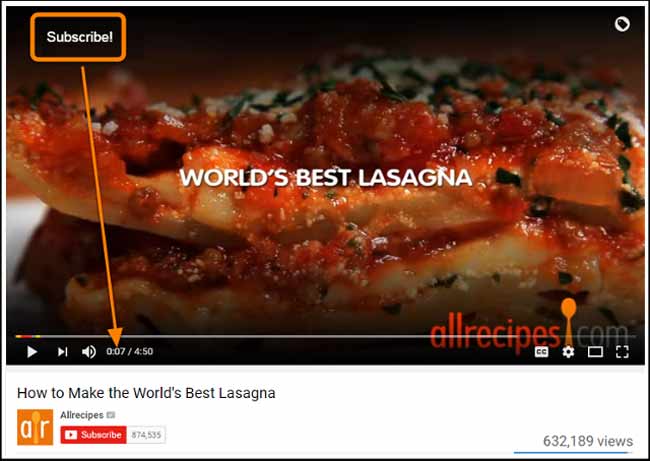
Handlungsaufforderung im Video
Die allermeisten von uns schauen täglich Videos. Vor allem auf dem Smartphone. Doch unsere Aufmerksamkeitsspanne schrumpft zunehmend. Videos mit einer Länger von einer Minute haben eine Bounce Rate von 20 % (Quelle: Neil Patel). TikToks, Storys und Reels liegen voll im Trend (“Snack Content“).
Du betreibst Video-Marketing und möchtest deinen Call-to-Action optimal platzieren? Dann ermittle zunächst die Bounce Rate und die Verweildauer (“Time on Page””). Unter Umständen macht es Sinn, die Handlungsaufforderung bereits am Anfang des Videos einzublenden. YouTube, Vimeo, or Wistia bieten verschiedene Formen von Techniken an. Es lohnt sich hier ein wenig zu experimentieren.

In Live Videos erfolgt die Handlungsaufforderung oft persönlich: Der User wird aufgefordert, noch während des Videos zu reagieren. Die am häufigsten verwendete Form ist hierbei eine Kommentarfunktion oder ein Live-Chat, die unter dem Video platziert wird.
Analytics nicht vergessen!
Regelmäßige Analyse und Optimierung
Nutze Analytics Tools, Heatmaps und Session Recordings, um permanent nach “Flaschenhälsen” Ausschau zu halten. Performt eine Handlungsaufforderung nicht gut, probiere etwas Neues aus und teste Deine Ideen im Rahmen von A/B Tests. Sollte Dein Trafficvolumen dafür nicht ausreichen, engagiere ein externes Beraterteam. Es lohnt sich fast immer.
Call-to-Value anstatt Call-to-Action
Entscheidend sind weniger Form und Farben des Buttons, sondern primär das verwendete Wording. Achte deshalb immer auf eine verständliche und motivierende Sprache. Sage Kunden aber nicht, was sie zu tun haben, sondern was sie bekommen.
Beispiel: Finde einen passenden Job -> Erhalte heute noch ein Jobangebot
Fazit
Ein guter CTA ist klar, aktiv, sichtbar und zielgerichtet. Er holt den Nutzer genau dort ab, wo er gerade steht – emotional wie informativ. Teste verschiedene Varianten, beobachte die Conversion Rates und optimiere regelmäßig.
