Ein beliebter Indikator zur Erfolgsmessung ist die Website-Verweildauer. Doch was taugt diese Metrik? Und wie wird sie von Webanalyse-Tools berechnet? Tatsächlich kursieren unzählige Missverständnisse rund um die Verweildauer …
Wer sich länger in einer Shoppingmall aufhält, gibt mehr Geld aus. So zumindest das Kalkül der Betreiber. Weshalb sie alles daran setzen, den Aufenthalt des Kunden so angenehm wie möglich zu gestalten. Im Web gelten ähnliche Regeln. Hier sind es jedoch oft Kleinigkeiten, die den Besucher vertreiben.
Das Zauberwort im Online-Marketing lautet “User Engagement”. Damit verbunden die Annahme, dass der Kunde länger verweilt und in der Folge mehr kauft. Aber ist die Verweildauer tatsächlich ein Merkmal für Erfolg? Und lässt sie sich überhaupt richtig messen?
Was ist die Website-Verweildauer?
Die Website-Verweildauer (auch Dwell Time genannt) ist die in Sekunden und Minuten angegebene Dauer, die User auf einer einzelnen Seite verweilen.
Und damit wären wir schon beim ersten Problem. Ob die Ladezeit und das Rendern der Seite dazugehört, ist nicht klar definiert. Die Verweildauer kann auch Wartezeit sein.
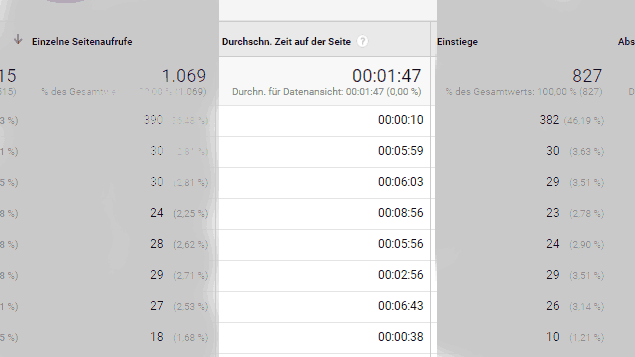
Um schwach performende Seiten zu ermitteln, ziehen wir neben der Abbruch- und Ausstiegsrate vor allem die Verweildauer einzelner Seiten heran. Google nennt dies die “Durchschnittliche Zeit auf der Seite”.

Wie wird die Verweildauer berechnet?
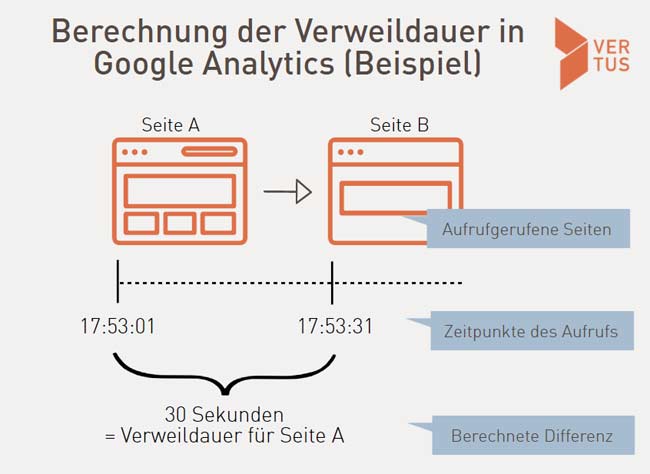
Google Analytics und andere Webanalyse Tools gehen standardmäßig recht brachial vor, um die Verweildauer zu ermitteln. Betrachtet wird nur, wann eine Seite aufgerufen wird. Demnach endet der Besuch einer Seite, sobald eine andere Seite geöffnet wird.

Bei der Berechnung werden Bounces und Exits ignoriert – also alle Besucher, die auf der betreffenden Seite die Sitzung beenden.
Das Ganze hat natürlich einen Grund: Ein Browserfenster kann dem Server nicht melden, dass es eine Seite verlassen hat. Schon gar nicht, wenn der Browser geschlossen wird oder die Verbindung abbricht. Es kann nur melden, dass eine bestimmte Seite geöffnet ist. Zur Ermittlung der Verweildauer müsste es dazu alle paar Sekunden ein Lebenszeichen an den Server “pingen”. Der könnte dann die Verweildauer berechnen. Dazu würden jedoch ziemlich viele Ressourcen aufgewendet werden.
Probleme bei der Messung
Ein derartiges Messverfahren lässt naturgemäß einige Fragen unbeantwortet:
- Wie aktiv war der Besucher tatsächlich auf der Seite?
- Was passiert, wenn der Besucher verschiedene Browser-Tabs öffnet?
- Wie lang ist die Verweildauer auf der Ausstiegsseite?
- Wie viele der länger verweilenden User gehören überhaupt zur Zielgruppe?
Die Krux mit dem Durchschnitt
Zu allem Überfluss werden die Zahlen in einem arithmetischen Mittelwert zusammengefasst. Waren in einem bestimmten Zeitraum 100 Besucher nur 3 Sekunden auf der Seite – einer aber 600 Sekunden, ergibt sich ein Mittelwert von 9 Sekunden. Ist so eine Information hilfreich?
Vor allem bei geringer Stichprobe (Besucher im gemessenen Zeitraum) ist der ermittelte Durchschnitt anfällig für Ausreißer. In so einem Fall ist es sinnvoll, den Zeitraum zu vergrößern. Eine generell hohe Streuung löst das Problem aber kaum.
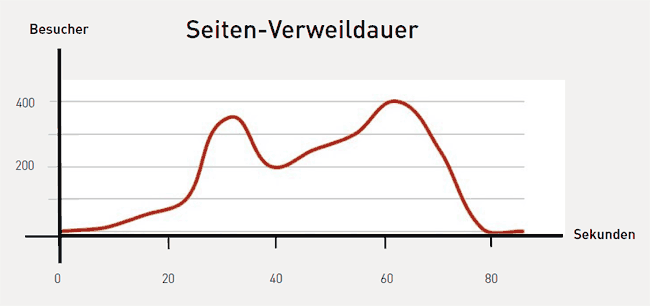
Noch eine Herausforderung: Ermittelte Werte sind nicht immer normalverteilt. Besonders verwirrend ist der Mittelwert dann, wenn es mehr als eine Häufung gibt, wie im folgenden Beispiel. Das arithmetische Mittel liegt hier bei etwa 50 Sekunden und sagt ebenfalls wenig über die Realität aus.

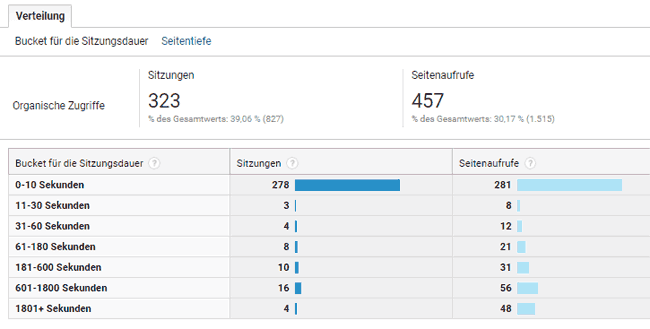
Das Tolle an diskreten Merkmalen ist, dass deren Häufigkeit (hier Sitzungen und Seitenaufrufe) präsentiert werden kann. Das ist deutlich aussagekräftiger als ein Durchschnittswert.

Einflussfaktoren der Website-Verweildauer
Zunächst einmal sollte klar sein, dass die tatsächliche Verweildauer stark vom Inhalt einer Seite abhängt. Besteht sie nur aus zwei Textzeilen, ist sie vermutlich kürzer, als wenn sie 200 Textzeilen inkl. diversen Videos, Tabellen und Infografiken umfasst. Daher solltest du vermeiden, die Verweildauer von Seiten direkt miteinander zu vergleichen.
Was sonst erhöht die Verweildauer?
- Besucher tun sich damit schwer, den Inhalt zu verstehen.
- Der Inhalt nicht lesbar oder es treten Probleme in der Darstellung auf.
- Besucher verzweifeln an einem Formular bzw. einer Captcha-Eingabe.
Was sonst verringert die Verweildauer?
- Tracking-Skripte sind fehlerhaft installiert.
- Inhalte werden fehlerhaft dargestellt.
- Besucher kennt Inhalt bereits und klickt weiter.
- Besucher ist vom Inhalt sofort überzeugt und klickt den Call-to-Action-Button.
Alternative Metriken
Wie immer bei Digital Analytics gilt: Sich zu sehr auf eine Kennzahl zu versteifen, ist problematisch. Wenn du wissen willst, wie groß das User Engagement tatsächlich ist, betrachte immer auch ein pasar weitere Kennzahlen. Insbesondere:
- Abbruch- / Absprungraten
- Klickraten
- Scrolltiefe (“Scroll Depth”)
Nur in der ganzheitlichen Betrachtung aller KPIs bekommst du ein Gespür dafür, welche Seiten und Inhalte den User tatsächlich interessieren.
Fazit
Tools wie Google Analytics, Matomo und eTracker sind praktisch, verführen jedoch zu falschen Schlussfolgerungen. Schwache Seiten erkennst du nicht unbedingt an einer kurzen Verweildauer. Relevanter ist ggf. die Abbruch- und die Absprungrate. Gewissheit bringt eine umfassendere, ganzheitliche Analyse der Kennzahlen.

Moin aus Hamburg!
Mein Name ist Frank und ich bin bereits seit Mitte der 1990er in der Digitalbranche unterwegs. Meine Schwerpunkte sind Content-Marketing, E-Mail-Zustellbarkeit und MarTech.
