Kaum eine Technologie hat die digitale Werbewelt so stark verändert wie HTML5. Sie ersetzt das einst populäre Flash-Format für multimediale und interaktive Inhalte. Ein Glück, denn aus dem nun offenen Standard ergeben sich viele neue Freiheiten. Hier ein paar Tipps, wie du mithilfe dieser Technologie eigene HTML5-Banner erstellen kannst.
Was wäre das World Wide Web ohne Bewegtbild? Langweilig. Das gilt auch für Online-Werbung. Welche Möglichkeiten gibt es, animierte HTML5-Banner zu erstellen? Benötigt man zwingend Programmierkenntnisse? Wir präsentieren dir vier Lösungsansätze.
Was ist HTML5?
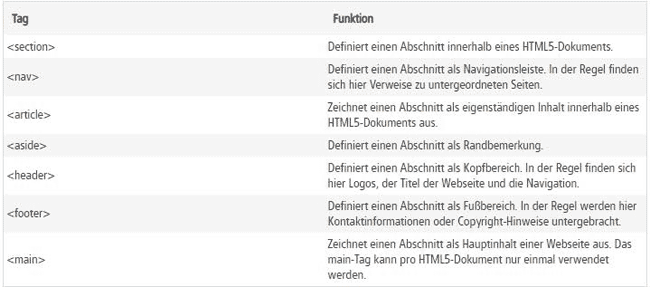
Hypertext Markup Language (kurz: HTML) bezeichnet eine Computersprache zur Strukturierung und Vernetzung von Texten und anderen Inhalten im World Wide Web. Dabei ist HTML5 die technische Weiterentwicklung von HTML4 und gilt als aktueller Standard. HTML5 zeichnet sich insbesondere durch funktionale Erweiterungen aus. Während bei der Vorgängerversion statische Elemente im Fokus standen, ist es nun möglich, Animationen und interaktive Elemente einzubinden. Darüber hinaus lassen sich problemlos Video- und Audiodateien einfügen.

Quelle: Digital Guide IONOS by 1&1
Was ist ein Banner?
Ein Banner ist eine i. d. R. rechteckige Fläche, die zu Werbezwecken eingesetzt wird. Sie kann aus Text, Grafiken und Videos bestehen. Wesentlicher Bestandteil ist die Handlungsaufforderung (Call-to-Action). Mehr Wissenswertes über Banner und Bannerwerbung findest du hier.
Was ist das Besondere an HTML5?
Vorteil eines HTML5-Banners
- SEO-Freundlichkeit: Dank der übersichtlichen Strukturierung können Suchmaschinen HTML-Seiten besser crawlen.
- Responsive Design: HTML5 kann auf mobilen Endgeräten verwendet werden. Somit lassen sich Banner responsive erstellen.
- Browserunabhängig: HTML5 besitzt eine hohe Kompatibilität der programmierten Seite in unterschiedlichen Browsern.
- Multimedial: Multimedia-Inhalte, interaktive Elemente, erweiterte Formular-Elemente sowie Web-Apps lassen sich mühelos integrieren.
- Plug-in unabhängig: Jederzeit können Inhalte simpel, ohne Plug-ins wie z. B. der Adobe Flash Player aufgerufen werden.
- Einfache Bearbeitung: Dank der neuen Strukturierung des HTML-Codes ist eine Überarbeitung relativ unkompliziert.
Nachteil eines HTML5-Banners
HTML5-Banner erstellen: Diese Möglichkeiten hast du
1. Bannererstellung mit dem Google Web Designer
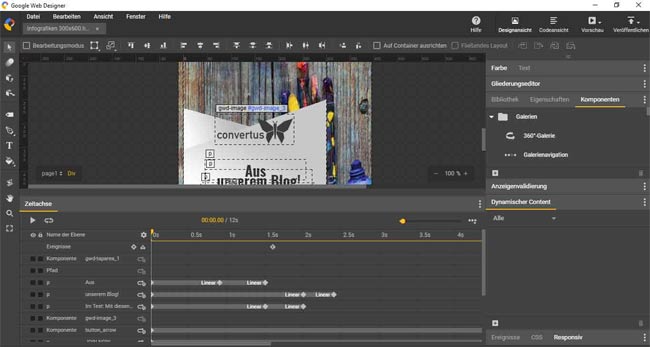
Eine kostenlose Möglichkeit zur Erstellung visuell ansprechender HTML5-Banner bietet dir der Google Web Designer als klassische Desktopanwendung. Mit ihr lassen sich auch ohne HTML-Kenntnisse professionelle, animierte Banner erstellen.

Aufgrund des großen Funktionsumfangs ist die Benutzeroberfläche etwas komplex und unübersichtlich. Auch erscheint das Tool hier und da etwas fehlerhaft. Dennoch: Wer sich ausgiebig mit dem Google Web Designer beschäftigt, kann in null Komma nichts ansehnliche HTML-Banner erstellen – vor allem in den diversen Standardgrößen für Google Ads kreieren. Ein weiterer Nachteil: Eine Datenbank mit Grafiken, CTA´s etc. steht Usern nicht zur Verfügung.
Bonus-Tipp
Um dir die Arbeit mit dem Google Web Designer zu erleichtern, empfehlen wir dir, ein passendes Template zu kaufen. Anschließend ist die Bearbeitung relativ simpel gemacht.
Hier kannst du den Google Web Designer herunterladen.
2. Bannererstellung mit cloudbasierten Tools
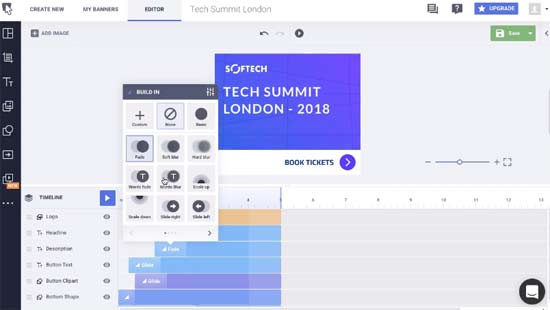
Für die Erstellung von statischen Grafiken oder animierten HTML-Bannern eignen sich hervorragend cloudbasierte Tools wie z. B. creatopy oder Bannerboo. Insbesondere durch die Kompatibilität mit Google Ads und Facebook Ads wird die Bannererstellung mit derartigen Lösungen enorm erleichtert.

Diese Tools sind einfach zu bedienen und ermöglichen schnelle Ergebnisse. Zu Beginn wähle eine entsprechende Bannergröße sowie ein geeignetes Template aus. Alternativ kannst du Banner auch ohne Template erstellen.
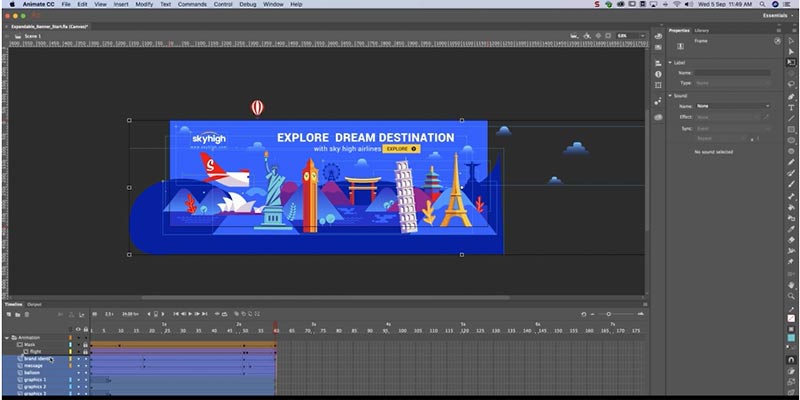
Du suchst eine noch professionellere Lösung? Mit CHILI publish oder Adobe Animate kannst du HTML5-Banner erstellen, die keine Wünsche übrig lassen. In diesem Video wird Schritt für Schritt erläutert, wie sich ein klickbarer Banner für Display & Video 360 (ehemals Google DoubleClick) erstellen lässt.

Beliebte Content Creation Tools wie Canva oder Piktochart eignen sich übrigens nicht, da sie kein HTML5 generieren können.
3. HTML5 Ad Template kaufen und Microjobs vergeben
Plattformen wie z. B. envato market bieten Marketern eine umfassende Auswahl an HTML5-Ad-Templates zum Kauf an. Hier versammelt sich eine Community aus Webdesignern, welche weltweit an universell einsetzbaren Templates arbeitet. Bei denen findest auch du ein passendes Ad Template für wenig Geld.

Von Haus aus sind die meisten Templates kompatibel zum Google Web Designer, so dass sie sich leicht customizen lassen. Größter Vorteil: Viele Templates sind speziell auf Google Ads ausgerichtet. Somit verfügen sie bereits über alle wichtigen Eigenschaften.
Bonus-Tipp
Über den Online-Marktplatz Fiverr lassen sich die Templates an Freelancer als Mikrojob übermitteln, die dir im Handumdrehen professionelle HTML-Banner erstellen. Diese sogenannten internetbasierten Dienstleistungen sind relativ kostengünstig und liefern hervorragende Ergebnisse.
4. Erstellung von HTML5-Banner durch eine Agentur
Die wohl teuerste Variante ist die Beauftragung einer professionellen Agentur. Durch Spezialisierung auf Online-Werbung bzw. Bannererstellung ist ein schnelles Ergebnis auf hohem Niveau garantiert. Da Agenturen oftmals “Fullservice” anbieten, musst du dich als Kunde um nahezu nichts kümmern. Neben der Konzeption und Gestaltung übernehmen die sogar die Auslieferung. Mehr Komfort geht nicht.
Fazit
Animierte Banner sind aus der Displaywerbung nicht mehr wegzudenken. Aber wie lässt sich ein HTML5-Banner erstellen? Das hängt maßgeblich von deinen Ansprüchen, Skills und natürlich deinem Budget ab. Für den kleinen Geldbeutel eignet sich der Google Web Designer ganz gut, wenn man eine gewisse Einarbeitungszeit in Kauf nimmt. Sofern du das Thema professioneller angehen willst, werfe mal den Blick auf SaaS-Lösungen wie Bannerboo, creatopy, Adobe Animate oder den Ad Builder.
Ergänzende Artikel

Moin aus Hamburg!
Mein Name ist Frank und ich bin bereits seit Mitte der 1990er in der Digitalbranche unterwegs. Ich berate vor allem zu Themen wie E-Mail-Marketing und HubSpot CRM.