Checkliste für Eilige
- Messen: PageSpeed Insights (mobil) + 1 Test inkognito
- Größte Bremse killen: Bilder/Fonts/3rd-Party-Skripte
- Caching + Kompression aktivieren
- Lazy Load + WebP
- CDN (optional)
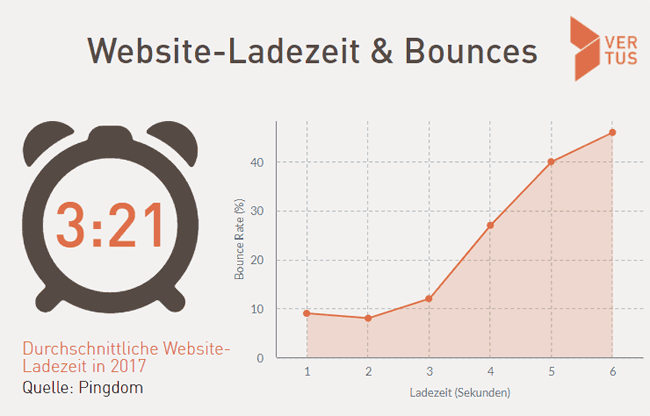
Hast du dich auch schon mal über eine lahme Website aufgeregt? Vor allem bei der Smartphone-Nutzung können lange Ladezeiten sehr frustrierend sein. Kein Wunder, dass die Bounce Rate ab etwa der dritten Sekunden exponentiell ansteigt.
Was ist die Ladegeschwindigkeit?
Die Ladegeschwindigkeit einer Webseite ist die Dauer, die eine Seite vom Aufruf bis hin zum kompletten Aufbau benötigt. Folglich ist das die Zeit, in der ein User warten muss und nicht mit der Website interagieren kann.
Die Dauer und das Rendering werden im Rahmen der sogenannten Core Web Vitals von Google bewertet. Und zwar auf Basis von Live-Daten von Chrome Usern. Die entsprechenden Metriken sind eine große Hilfe, aber auch ein wichtiger Ranking-Faktor.

Was macht eine Website langsam?
Prinzipiell reicht für eine Webseite eine einzige HTML-Datei. Ohne Grafiken, Fonts, Icons, Animationen, Tracking und sonstige Features kommt jedoch heutzutage niemand mehr aus, der um die Gunst von Kunden buhlt.
Zum Vergleich: Die allerersten Websites kamen über diesen ganzen Overhead aus. Eine aus den Anfangstagen des WWW ist heute noch online.
Darüber hinaus kommt heute kaum noch jemand ohne ein Content Management System (CMS) aus. Webseiten werden folglich dynamisch generiert, was zu vielen weiteren latenten Flaschenhälsen führt.
Anzahl der Ressourcen
Wesentlicher Faktor für die Ladezeit ist die Anzahl der Ressourcen. Also Dateien für HTML, CSS, JavaScript, Grafiken und so weiter, Je mehr es sind, desto langsamer ist die Website.
Größe der Ressourcen
Ein ebenfalls wesentlicher Faktor für die Ladezeit ist die Größe der Ressourcen. Eine einzige Grafik kann alles ausbremsen.
Zeitpunkt des Ladens
Wenn ergänzende Ressourcen umgehend nach Aufruf einer Seite geladen werden, verlangsamt sich die Ladezeit besonders stark.
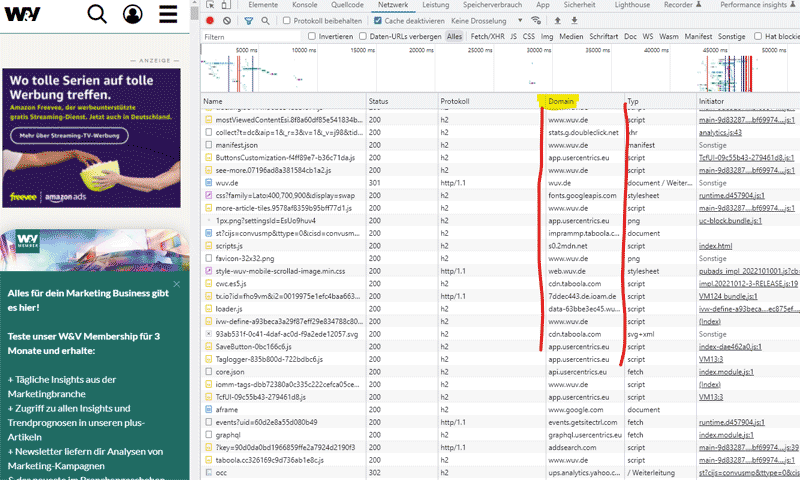
Anzahl der Datenendpunkte
Je mehr unterschiedliche Hosts zum Herunterladen von Ressourcen angezapft werden, desto stärker wird die Website ausgebremst. Denn jede Verbindung muss erst einmal aufgebaut werden.

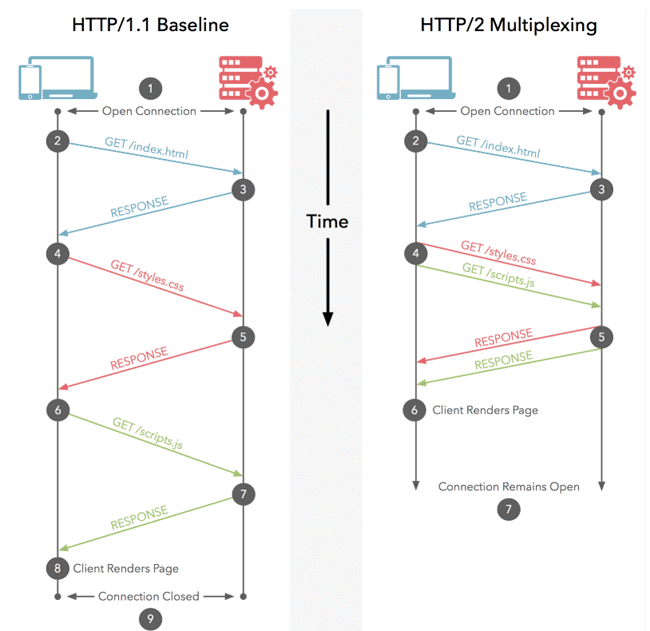
Eingesetztes Protokoll
Webserver und Browser kommunizieren miteinander. Üblicherweise auf Basis von HTTP/1.1. Der Verbindungsaufbau ist auf dieser Basis ziemlich träge.
Immer mehr setzt sich HTTP/2 (kurz H2) als moderne Alternative durch. Großer Vorteil: Anfragen können gebündelt werden („Multiplexing“) oder Ressourcen bereits vorab an den Client übertragen werden („Server Push“).
Bandbreite und Standort der Hosts
Ganz wichtig ist auch die Frage, wie groß der Datendurchsatz von den beteiligten Servern hin zum Client ist. Jeder Flaschenhals kann die Performance einer Seite enorm beeinträchtigen.
Struktur der Website
Jede Datei, die zum Öffnen der Website benötigt wird, muss geladen werden. Das braucht seine Zeit. Die Anzahl und Größe der Grafiken, CSS- und Javascript-Dateien sowie der Fonts haben also großen Einfluss auf die Ladezeit. Ebenso die Struktur des HTML-Codes.
Server Performance
Die Leistung der CPU, die Größe des Arbeitsspeichers, die Festplatten, Datenbank etc. entscheiden darüber, wie schnell ein CMS seine Arbeit erledigen kann. Auch der Webserver hat großen Einfluss: Im Linux-Umfeld ist Apache nach wie vor der Marktführer, obwohl es längst deutlich schnellere HTTP-Server gibt.
Client Performance
Last but not least spielt natürlich auch die Leistungsfähigkeit des Clients eine Rolle. Vor allem die Ausführung von Javascript kann enorm viele CPU-Ressourcen schlucken.
Website beschleunigen in 8 Schritten
Maßnahmen zur Beschleunigung einer Website werden gemeinhin unter dem Begriff Pagespeed Optimierung zusammengefasst.
1. Istzustand ermitteln
Ermittle zunächst, was genau der Flaschenhals ist. Bereiten nur einige Seiten Probleme oder alle? Nutze GTMetrix oder Google PageSpeed Insights, um mehr zu erfahren. Führe mehrere Tests durch, weil Ergebnisse von der aktuellen Auslastung Deiner Internetverbindung abhängen können. Starte das Tool am besten im Inkognito-Modus, damit es nicht durch Deine Browser-Plug-ins ausgebremst wird.
Vielleicht erzeugt Dein Javascript problematische Fehler? Hier findest Du ein paar Tipps zur Evaluation.
2. Ausmisten
Zunächst ist es Zeit, die Low hanging Fruits zu ernten. Entferne dazu alle ungenutzten Plug-ins, Widgets, Fonts und Features. Zum Beispiel eine kaum genutzte Kommentarfunktion oder Share-Buttons. Je nach CMS hast du ggf. sogar die Möglichkeit, unnötige Aufrufe und Code-Fragemente direkt zu entfernen. Zum Beispiel eine veraltete oder unnötige jQuery-Bibliothek.
Prüfe nach, welche nicht mehr benötigten Tracking- und Analytics-Skripte noch laufen und entferne diese. Bei der Gelegenheit kannst du ein Tag Management einrichten. Am besten serverseitig.
Ebenso entfernt werden können interne Weiterleitungen. Es ist ratsam, Verlinkungen immer auf den neuesten Stand zu halten.
3. Caching einrichten
Für fast jedes CMS gibt es Plug-ins, welche die Bereitstellung der Ressourcen (HTML, CSS, Grafiken etc.) beschleunigen. Das Zauberwort heißt Caching. Ein Cache ist ein Zwischenspeicher statischer Inhalte, die immer wieder mal angefordert werden. Zum Beispiel eine CSS-Datei, die sich eh selten ändert.
Achtung: Je Website und Kostellation mit sonstigen Plug-ins eignen sich Caching Tools unterschiedlich gut. Hier hilft nur ausprobieren.
4. Kompressionsverfahren einrichten
5. Hosting optimieren
Sorge dafür, dass beim Aufruf einer Seite möglichst alle Ressourcen lokal verfügbar sind und nicht auf fremde Hosts zugegriffen werden muss. Lege also zum Beispiel Google Fonts lokal ab. Dann müssen nicht unnötig viele Verbindungen zu externen Hosts aufgebaut werden.
6. Mediendateien optimieren
Keine Ressource sollte größer als 1-2 MB sein. Jedoch sind vor allem Grafiken und erst recht Videos deutlich größer.
- Reduziere Grafiken auf ein vernünftiges Maß. Sowohl im Hinblick auf Auflösung als auch auf Kompression und Farbtiefe.
- Nutze Tools, welche Grafiken beim Abruf automatisch in WebP umwandeln. Cloudflare (siehe Punkt 7) bietet so ein Feature.
- Vektorgrafiken im SVG-Format sind super für Logos und kleinere Visuals. Aber nicht für großflächige Fotos.
- Lade Videos nicht direkt (um sie automatischg starten zu lassen), sondern erstelle Previewbilder, die mit dem eigentlichen Video verlinkt sind,
7. Lazy Load aktivieren
Normalerweise werden beim Aufruf einer Webseite alle Grafiken sofort geladen. Lazy Load sorgt dafür, dass immer nur jene Grafiken geladen werden, die für den User potenziell sichtbar sind, also benötigt werden. Alle anderen werden erst beim Scrollen der Seite geladen. Lazy Load ist Bestandteil vieler Caching Plugins.
8. CDN einrichten
Schnell umsetzbar und effektiv ist der Einsatz eines Content Delivery Networks (CDN). Der Einsatz lohnt sich vor allem für Webseitenbetreiber, die ihre Kunden überall auf der Welt ansprechen wollen. Tipp: Basisversion von Cloudflare ist vollkommen kostenlos. Im Hinblick auf DSGVO ist zum Beispiel ein CDN-Dienst wie Bunny interessant.
Netter Nebeneffekt: Mehr Schutz vor Bots und Spam. Wobei Schutz häufig zulasten der Geschwindigkeit geht.
Weitere Tipps für bessere Ladezeiten
Deine Website ist immer noch zu langsam? Dann lohnt sich ein neues Hosting.
- Einen schnellen Hoster wählen!
- Modernen Webserver einrichten: z. B. auf Basis von PHP 8, LiteSpeed und http 2
- Auf ausreichend Arbeitsspeicher achten (z. B. für WordPress mit Elementor mind. 8 GB RAM)
Sind WordPress-Websites besonders langsam?
Nein, so pauschal lässt sich das nicht sagen. Problematisch ist definitiv der exzessive Einsatz von Plug-ins. Auch Elementor als Editor ist nicht die beste Wahl. Viele User sind deshalb längst auf Gutenberg umgestiegen. Profis schwören hingegen auf barebones.
Welches CMS bietet gute Tuning-Möglichkeiten?
Ich persönlich mag HubSpot CMS, weil es zum einen per se eine Anbindung an Cloudflare mitliefert. Zum anderen, weil umfassende Kontrolle über den Code möglich ist. Mithilfe der Skriptsprache HubL lassen sich zum Beispiel Grafiken automatisch auf ein bestimmtes Maß herunterrechnen. Sogar der HTML Header lässt sich dynamisch anpassen.
Praktische Tools zur Performance-Analyse
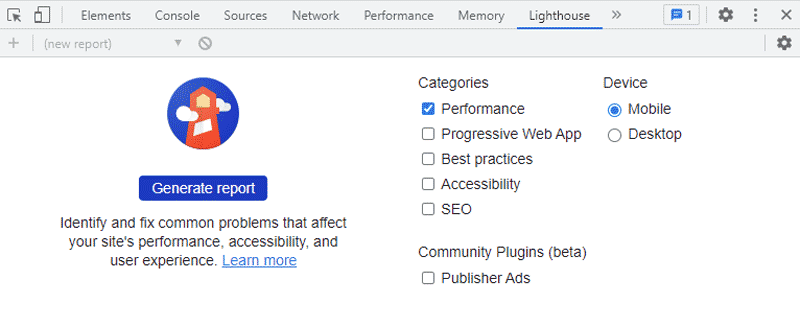
Die Gründe für mangelhafte Website-Geschwindigkeit können kompliziert sein. Viel Licht ins Dunkel bringt Lighthouse – ein Tool, welches in Chrome enthalten ist und über die F12-Taste geöffnet werden kann.

Du bist Firefox User? Lighthouse ist auch als Browser-Plug-in verfügbar. Hier geht es zum Download.
Weitere bekannte Analyse-Tools sind Pingdom und GTMetrix. Ein Blick lohnt sich definitiv.
FazitEine Website schneller zu machen ist meistens ohne großen Aufwand möglich. Häufig reicht die Einrichtung eines Cache-Plug-ins, um eine spürbare Verbesserung zu erzielen. Manchmal ist es auch ratsam, auf eine neue Website inkl. neuem CMS zu wechseln. Langfristig macht sich Pagespeed Optimierung fast immer bezahlt.

Moin aus Hamburg!
Ich bin Frank und seit Mitte der 1990er im Digitalmarketing unterwegs. Meine Schwerpunkte sind CRM, E-Mail-Marketing und Marketing Automation. Wenn deine Mails eher im Spam wohnen als in der Inbox: hier findest du Unterstützung zur Newsletter-Zustellbarkeit.