Du kennst es sicher: Du landest auf einer Website, klickst dich durch – und bist plötzlich verloren. Keine klare Navigation, unnötige Klicks und am Ende verlässt du frustriert die Seite. Genau das willst du für deine Besucher vermeiden!
Was ist die Linkstruktur?
Die Linkstruktur ist die Art und Weise, wie die einzelnen Seiten einer Website miteinander verknüpft sind. Zur Verknüpfung dienen im World Wide Web bekanntermaßen Hyperlinks.
Prinzipiell kann jede Seite mit jeder anderen verlinkt sein. Das ist jedoch nicht unbedingt zielführend. In diesem Artikel geht es darum, die Merkmale einer positivcen Linkstruktur zu erläutern
Arten von Links
Prinzipiell werden vier Arten von Hyperlinks unterschieden.
Lokale Links
Ein lokaler Link verweist von einer Seite auf eine andere Seite derselben Domain. In diesem Artikel geht es primär um diesen Linktypen.
Externe Links
Ein externer Link verweist von einer Seite auf eine andere Seite mit abweichender Domain.
Anker-Links
Anker-Links sind Verlinkungen innerhalb einer Seite.
E-Mail-Links
E-Mail-Links sind mit einer E-Mail-Adresse verlinkt (“mailto-Adresse”). Beim Klicken öffnet sich der verknüpfte E-Mail-Client.
Was macht eine gute Linkstruktur aus?
- Hierarchie und Logik:
Deine Website sollte aufgebaut sein wie ein Baum: Startseite oben, darunter Kategorien, dann Unterseiten. Jede Seite sollte sinnvoll mit anderen verbunden sein. - Interne Verlinkung:
Verlinke relevante Inhalte miteinander. Das hilft Google, Zusammenhänge zu verstehen, und Nutzern, sich besser zurechtzufinden. - Flache Klicktiefe:
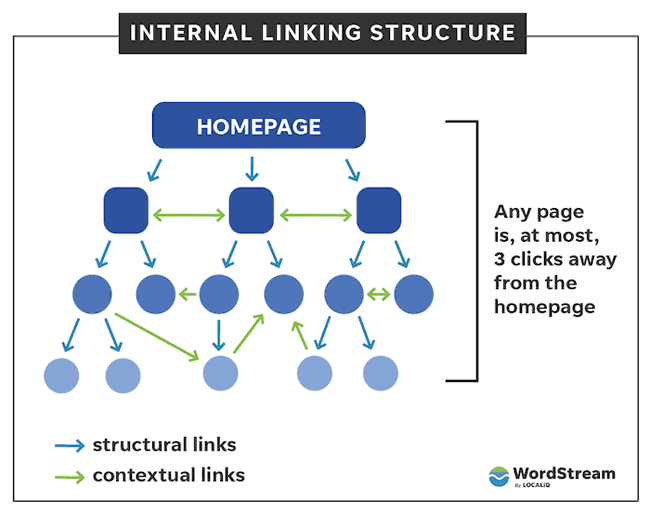
Idealerweise erreichen User jede wichtige Seite in maximal drei Klicks. Niemand will sich durch endlose Menüs wühlen! - Sprechende Ankertexte:
Vermeide „hier klicken“! Besser: Verwende klare, beschreibende Linktexte wie „SEO-Tipps für Einsteiger“.
1. Linkstruktur für eine bessere User Experience
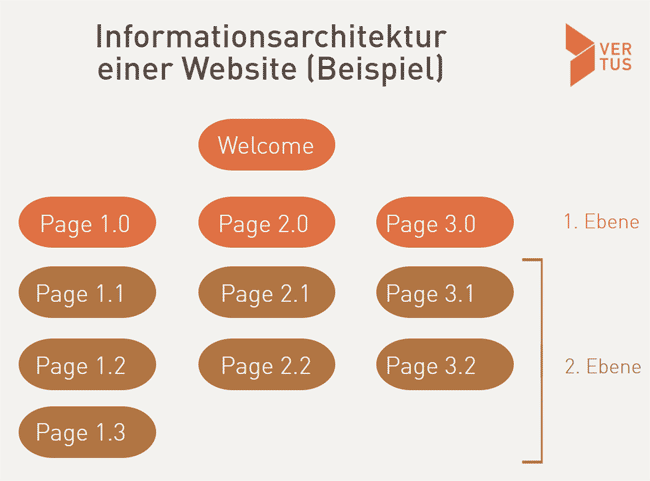
Informationsarchitektur
Bevor wir uns mit Verlinkungen besprechen, zunächst ein paar Worte zu der grundsätzlichen Struktur von Inhalten.
Damit man Objekte (z. B. Bücher) schnell wiederfindet, verpasst man ihnen eine Struktur. Nicht irgendeine, sondern eine für den User nachvollziehbare Struktur. So werden Bücher in einer Bibliothek nicht nach Größe oder Farbe sortiert, sondern eher nach Thema und Titel. Experten sprechen hier von Informationsarchitektur.
Dank Software wie Microsoft Windows haben sich längst auch komplexere Strukturen durchgesetzt. Zum Beispiel eine Hierarchie aus Ordner und Unterordnern. So lassen sich eBooks in einer Baumstruktur unterbringen; mit Unterordnern für z. B. Krimis oder Humor.

User Personas
Genau wie es Buyer Personas für archetypische Kundentypen gibt, werden Personas für typische Website-Besucher definiert.
- Zielkunden
- Bewerber*innen
- Lieferanten
- Investoren
Seitenstruktur
Gewiss kann man seine gesamten Inhalte auf eine Seite quetschen, aber aus Gründen der User Experience ist das selten clever. Vielmehr solltest Du bei der Strukturierung von Inhalten stets die Perspektive der wichtigsten Visitor Personas einnehmen:
- Warum besuchen sie überhaupt die Website?
- Was sind deren Pain Points?
- Was sind ihre unausgesprochenen Fragen?
In einigen Fällen umfasst eine Website tatsächlich nur eine einzige Seite (“One-Pager”). Das kann sinnvoll sein, wenn eh nur eine Visitor Persona angesprochen wird und das Reaktionsziel klar umrissen ist.
Die Struktur einer erfolgreichen Website orientiert sich am Kunden - und nicht an der Marke.
Aus der Sitemap und der üblichen User Journey ergibt sich die Linkstruktur. Im Kern steht die Frage: Wie geht der User vor, um seinen Hunger nach Informationen oder Transaktionen zu befriedigen? Aus diesen Fragen ergibt sich auch die Reihenfolge von Verlinkungen.
Nun betreiben wir die Website sicher nicht aus purer Langeweile, sondern wollen eine Leistung bewerben. Auch wollen wir Micro Conversions erzielen, um das Verhalten der Besucher umfassend analysieren zu können. Deshalb richtet sich die Linkstruktur auch immer ein Stück weit an Reaktionszielen.
Jede Seite sollte ein konkretes Reaktionsziel haben. Zum Beispiel das Buchen eines Webinars. Deshalb wird auf jeder Seite eine Handlungsaufforderung platziert. Auch diese sind Teil der Linkstruktur.
Exkurs: User Experience
Die User Experience (UX) umschreibt alle Aspekte der Nutzererfahrungen. Der Begriff wird für alle Produkte und Services angwendet. Vor allem beschreibt die UX jedoch die Erfahrung eines Users mit digitalen Anwendungen. Alternativ wird auch gern vom Nutzererlebnis gesprochen.
2. Linkstruktur zur Suchmaschinenoptimierung (SEO)
Zunächst ist es eine Binsenweisheit, dass auch eine gute User Experience ein wichtiger Rankingfaktor ist. User, die aus den Suchmaschinenergebnissen (SERP) heraus an die gewünschte Information gelangen und nicht zurück zur Suche wechseln (“Return-to-Search” bzw. “Short Click”), signalisieren Google die Qualität der aufgesuchten Website.
Aber auch darüber hinausgehende Verlinkungen können das Ranking verbesser. Die Idee dahinter: Suchmaschinen aufzeigen, dass jeder Inhalt eine gewisse Relevanz im Kontext eines anderen Inhalts hat. Oder anders ausgedrückt: Kein Artikelthema ist losgelöst von anderen Themen. Mittels der Linkstruktur

3. Linkstruktur zur Conversion-Optimierung (CRO)
Du lockst mithilfe von SEO-Content potenzielle Kunden an? Um sie entlang ihrer Buyer Journey mit Informationen zu versorgen und sie zu konvertieren, sind meistens weitere Inhalte notwendig. Allen voran Editorial Content oder Branded Content. Entsprechend muss dieser im SEO-Content verlinkt werden.
Hilfsmittel zur Navigation und Orientierung
Selten landen Besucher gleich auf jener Seite, die ihnen weiterhilft. Deshalb gibt es Hilfsmittel, die primär der Navigation und Orientierung dienen. Beispiele:
- Startseite (“Homepage”)
- Übersichtsseiten (Kategorie- bzw. Gabelseiten)
- Taggs
- Suchfunktion
- Navigationsmenü
- Slider
Als Faustregel gilt: Die Struktur sollte nicht mehr als drei oder vier Ebenen haben. Jede Verzweigung sollte maximal fünf oder sechs Seiten umfassen. Zu den Ausnahmen gehört zum Beispiel ein Blog.
7 Tipps für eine gute Linkstruktur
Unsere Checkliste verrät dir, wie eine gute Linkstruktur deinen Website-Besuchern eine gute User Experience (UX) ermöglicht.
1. Verwende aussagekräftige Linktexte!
Das Wichtigste zu Beginn: Nutze eine verständliche und gleichermaßen aktivierende Sprache für Deine Verlinkungen. Achte darauf, dass die richtigen Erwartungen beim Besucher zu geweckt werden. Das gilt übrigens auch für das Titel-Attribut (“Link Title Attribute”).
2. Hebe Verlinkungen optisch hervor!
Verlinkte Texte sollten mit bloßem Auge erkennbar sein sowie sich deutlich vom Text abheben. Häufig wird verlinkter Text unterstrichen, in einer anderen Farbe dargestellt oder mit dem Hover-Effekt versehen.
Besonders “clickable” sehen optisch hervorgehobene Buttons aus.
3. Verteile den Linkjuice!
Verlinkungen können aus SEO-Gründen vorteilhaft sein, weil sie sogenannten “Linkjuice” auf andere Seiten vererben.
Exkurs: Linkjuice (SEO)
Unter Linkjuice (auch Linkkraft) versteht man die Eigenschaften, die mit einem Link von einer Webseite auf eine andere Seite übertragen werden. Wenige Links auf einer Seite sorgen dafür, dass die vorhandenen Links übermäßig viel Linkjuice an eine andere Webseite liefern können. Dies wiederum wirkt sich positiv auf das Ranking in den Suchmaschinen aus.
4. Verlinke auch Bilder!
Bilder und Fotos sind dafür bekannt, dass sie besonders viel Aufmerksamkeit auf sich ziehen. So auch die Aufmerksamkeit Deiner Besucher. Da Bilder jedoch keinen Linktext aufweisen, ist es besonders wichtig, den ALT-Tag sowie Bildtitel zu verwenden. Das sorgt für ein positives Ranking innerhalb der Suchergebnisse.
5. Verlinke nur relevante Inhalte!
Grundsätzlich gibt es keine Regel, die besagt, wie viele Links pro Seite gesetzt werden sollten. Fakt ist: Je mehr Links gesetzt werden, desto mehr Verwirrung entsteht beim User und desto schwerer fällt ihm die Orientierung.
Setze deshalb ausschließlich für den User relevante Links. Entscheidend ist stets die Intention des Besuchers. Verlinkt sein sollten lediglich Inhalte, die im jeweiligen Kontext eine Hilfe darstellen.
Beispiel: Anstatt jedes Fremdwort zu verlinken, versuche den Text ohne Fremndwörter und somit ohne unnötige Verlinkungen bereitzustellen.
Bonus-Tipp: Externe Verlinkungen
In einigen Fällen lässt sich auch mit externen Links die User Experience positiv beeinflussen. Werden sinnvolle Informationen zu bestimmten Themen geboten, stimmt das den Website-Besucher durchaus positiv, auch wenn dieser Deine Seite dafür verlassen muss.
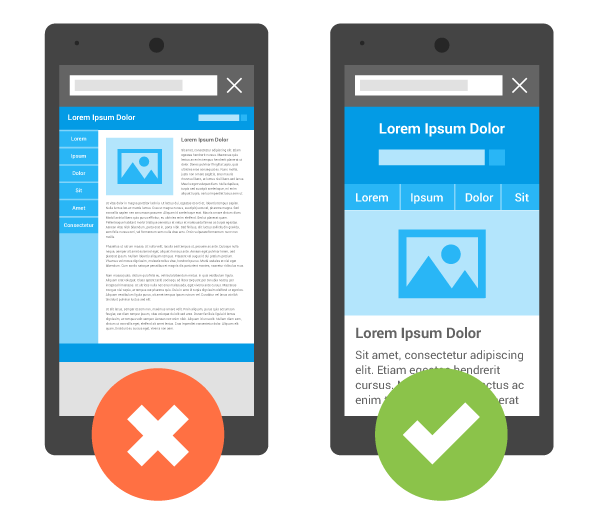
6. Beachte die User mobiler Endgeräte!
Nicht nur am Desktop, auch am Smartphone oder Tablet solltest du deinen Website-Besuchern das bestmögliche Nutzungserlebnis bieten. Sind Schaltflächen wie Buttons, Navigationselemente oder Links zu klein, führt das zur Frustration deiner Besucher. Achte beim Platzieren der Elemente besonders auf die Größe der Touch-Elemente sowie die Abstände. Darüber hinaus liegt bei mobilen Endgeräten der Fokus des Nutzers in der Mitte des Bildschirms. Dementsprechend sollten wesentliche Inhalte auch hier zu finden sein.

Quelle: Redomino
Bonus-Tipps: Mobilfreundlichkeit
1) Google bietet dir einen Mobile Friendly Test an, der dir zeigt, ob deine Website den grundlegenden Anforderungen einer mobil optimierten Seite entspricht.
2) Wird nun festgestellt, dass deine Website noch nicht ausreichend für Mobile optimiert ist, liefert Google dir zudem wertvolle Tipps zum Erstellen einer mobilen Website.
7. Vermeide tote Links!
Das Netz ist ständig in Bewegung. Deshalb kennt jeder User die Meldung “Error 404 Page not found”. Prüfe deshalb deine Verlinkungen laufend auf Aktualität und Relevanz. Sowohl interne als auch externe Links! Auch Weiterleitungen sind zu vermeiden.
Website-Navigation: Techniken im Überblick
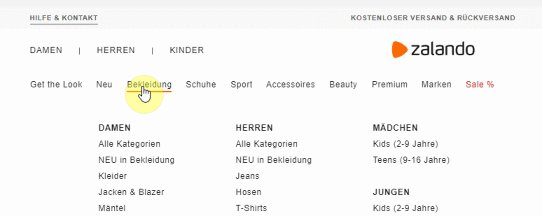
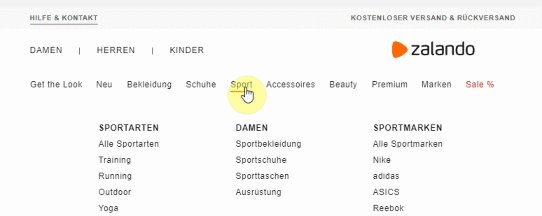
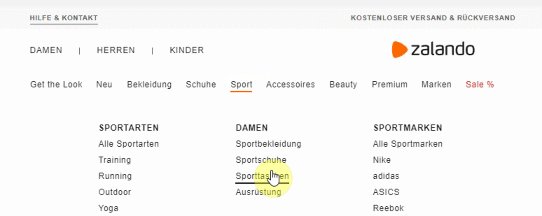
Das Navigationsmenü ist zentraler Bestandteil deiner Website und Abbild deiner Linkstruktur. Es ermöglicht die einfache und zuverlässige Navigation. Folgende Techniken sind am verbreitetsten:
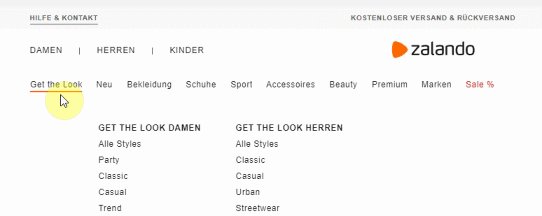
Navigationsleiste
Der Klassiker schlechthin ist eine feste Navigationsleiste, welches sich meistens im Seitenheader befindet. Zum Teil beinhalten diese auch Untermenüs, welche sich durch ein Klicken oder Drüberfahren mit der Maus aufklappen lassen. Die Inhalte des Menüs bestehen meistens aus kurzen Schlagwörtern, manchmal ergänzt um Icons, Bilder oder Texten.

Optional kann man eine Navigationsleiste Bildschirmrand so fixieren, dass sie beim Scrollen sichtbar bleibt.
Hamburger-Menu

Breadcrumb-Navigation
Diese Form der Website-Navigation kennst Du sicher aus Webkatalogen oder dem Windows Explorer. Gerade bei sehr vielen Navigationsebenen erlaubt diese dem User eine gute Orientierung.
Sitemap
Wie eine Landkarte umfasst die Sitemap alle Seiten auf einen Blick. Sind dies jedoch ein paar Hundert, hilft sie nicht wirklich bei der Orientierung.
Kontextbezogene Navigation
Der Klassiker schlechthin sind Verlinkungen im Content. Vor allem beim “intuitiven Herumklicken” bringen sie den User ans Ziel.
Schlagwortwolke
Diese Form der Website-Navigation ist relativ neu. Eine Liste von Schlagwörtern (“Tags”) wird in Form einer Wolke angeordnet, wobei sich die Größe der Wörter an deren Gewichtung orientiert. User tun sich mit “Tag Clouds” jedoch relativ schwer.
Suche
Es gibt regelrecht Fans der Suchfunktion, die gar nicht anders durch Websites navigieren. Da ein Eingabefeld für die Suchanfrage wenig Platz in Anspruch nimmt, spricht wenig gegen die Suchfunktion.
Paginierung
Wenn Inhalte nicht auf eine einzige Seite passen, kann man Vor- und Zurück-Buttons einsetzen. Oder aber man nutzt Paginierung (bzw. Pagination). Dabei handelt es sich um eine Leiste, in der ergänzend zu den beiden Buttons einige oder alle Seitenzahlen aufgelistet werden.
Paginierung ist nicht nur im Hinblick auf Usability relevant, sondern auch aus SEO-Gesichtspunkten. Denn nicht immer sollen alle Seiten im Index einer Suchmaschine vertreten sein. Mehr zum Thema findest du in diesem Artikel von seonative.
Eine gängige Alternative zu Paginierung ist übrigens “unendliches Scrollen” (Infinity Scroll). Hier lädt die vorherige- bzw. nachfolgende Seite automatisch, wenn der User scrollt. Diese Technik nutzen wir für diesen Blog.
Sonstige
Es gibt natürlich unzählige weitere Navigationsarten. Vor allem mobile Apps bieten unzählige neue Möglichkeiten, sich durch Inhalte zu navigieren. Zum Beispiel der Floating Action Button. Darüber hinaus werden Sprach- und Gestiksteuerung immer relevanter.
Fazit
Eine gute Linkstruktur ist wie ein unsichtbarer Helfer: Sie bringt Ordnung ins Chaos, stärkt dein SEO und sorgt für zufriedene User. Wer das ignoriert, verschenkt Potenzial – also ran an den Struktur-Check!
Ergänzende Artikel

Moin aus Hamburg!
Mein Name ist Frank und ich bin bereits seit Mitte der 1990er in der Digitalbranche unterwegs. Als Berater für Marketing Automation und CRM helfe ich Unternehmen dabei, ihren Vertrieb zu automatisieren.
