Du hast eine gut gestaltete Landingpages und Newsletter – und dennoch bleiben Conversions aus? Dann ist es an der Zeit, genauer hinzuschauen: Was machen die User wirklich? Wie interagieren sie mit Inhalten und CTAs? Antworten liefern dir Heatmaps.
Heatmap Tracking ist eigentlich ein alter Hut. Betreiber reichweitenstarker Websites setzen sie seit Jahren ein, um ihr Angebot fortlaufend zu optimieren. Sie sind eine sinnvolle Ergänzung zur herkömmlichen Webanalyse.
Was ist eine Heatmap?
Eine Heatmap (dt. „Wärmekarte“) visualisiert das Verhalten von Website-Besuchern. Sie zeigt farblich an, welche Bereiche besonders häufig genutzt oder geklickt werden – und welche eher ignoriert werden. Die Farben reichen dabei meist von Rot (viel Interaktion) bis Blau (wenig Interaktion).
Das Ziel: Verstehen, wie Nutzer mit deiner Website interagieren, um Inhalte, Call-to-Actions und Benutzerführung gezielt zu optimieren.
Typen von Heatmaps
Abhängig vom eingesetzten Tool stehen meistens gleich mehrere Typen von Heatmaps zur Auswahl. Die Wichtigsten möchten wir hier vorstellen.
Scrollmap
Eine Scrollmap zeigt auf, wie weit User eine Seite nach unten scrollen. Oft gibt es eine bestimmte Position, an der sie aufhören zu scrollen, weil ihr Interesse nachlässt. Eine solche Heatmap kann dabei helfen, diese Position zu ermitteln.
Mouse Movement Map
Diese Heatmap zeigt an, über welche Bereiche einer Seite User die Maus bewegen. Folglich werden allein Desktop User berücksichtigt. Sie kann dabei helfen, Inhalte intelligenter zu arrangieren.
Clickmap
Diese Heatmap wird auch Klickkarte genannt und zeigt an, an welchen Stellen die linke Maustaste geklickt wird. Folglich werden allein Desktop User berücksichtigt. Sie kann dabei helfen, Inhalte intelligenter zu arrangieren oder Elemente zu verlinken.

Overlay Map
Die Overlay Map visualisiert die Anzahl der Klicks auf die unterschiedlichen Hyperlinks auf einer Seite. Sie kann dabei helfen, Hyperlinks intelligenter zu gestalten und anzuordnen.
Confetti Map
Diese Heatmap ist eine Erweiterung der Clickmap. Sie visualisiert, an welchen Stellen die linke Maustaste geklickt wird. Ergänzend werden Informationen zu unterschiedlichen Segmenten bereitgestellt. Eine Confetti Map kann dabei helfen, Inhalte intelligenter zu arrangieren.
Attention Map
Die Attention Map ist am ehesten mit der Scrollmap vergleichbar. Sie zeigt jene Bereiche, die am längsten im Blickfeld des Users befinden und folglich mehr Aufmerksamkeit erhalten. Diese Heatmap kann dabei helfen, Inhalte intelligenter zu arrangieren.
Gaze Plot
Gaze Plots visualisieren den Blickverlauf des Users und lassen sich deshalb nicht ohne Weiteres erstellen. Sie sind normalerweise das Ergebnis aufwendiger Eye-Tracking-Studien. Diese Heatmap kann dabei helfen, Inhalte intelligenter zu arrangieren.
Wie lassen sich mit Heatmaps die Conversions steigern?
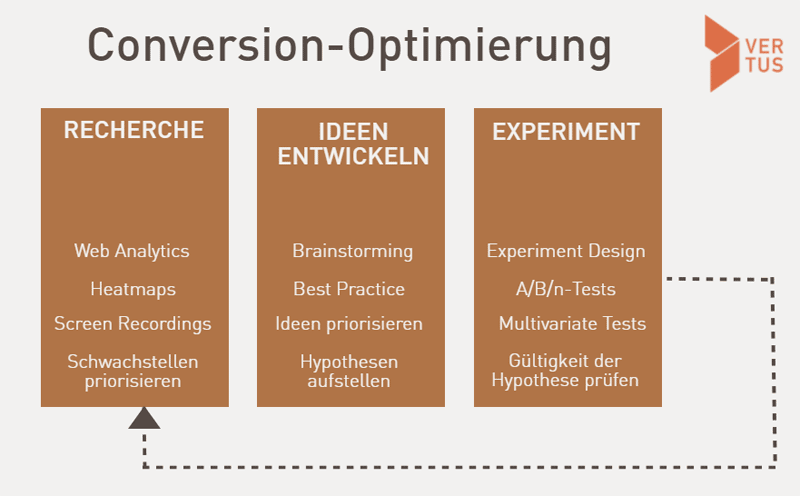
Conversion-Optimierung lässt sich grob in drei Arbeitsschritte aufteilen:
- Identifikation möglicher Schwachstellen.
- Ausarbeitung einer möglichen Lösung und Aufstellung einer entsprechenden Hypothese.
- Überprüfung der These mithilfe eines Experiments.

Heatmaps helfen insbesondere bei der Identifikation möglicher Schwachstellen:
- Elemente, welche den User irritieren.
- Elemente, welche den User eher langweilen.
- Elemente, welche den User zu Abbruch des Besuchs bewegen.
Heatmaps können jedoch auch dabei helfen, potenzielle Lösungen auszuarbeiten. Beispiele:
- An bestimmter Position eine Infografik einfügen
- Textelemente einfügen oder verändern
- Elemente optisch stärker hervorheben
- Elemente entfernen
Heatmaps deuten immer nur etwas an. Wenn sich zum Beispiel User lange an einem Text-Absatz aufhalten, kann das viele Ursachen haben. Zum Beispiel ein Fremdwort oder eine schlechte Lesbarkeit. Es bedarf einer gewissen Erfahrung mit z. B. Content-Optimierung und UX Design, um derartige Sachverhalte korrekt interpretieren zu können. Fehlt diese, kommt es schnell zu falschen Schlussfolgerungen.
Achtung
Heatmaps zeigen dir, was der User wahrnimmt und was nicht. Für die Conversion-Optimierung ist beides extrem wichtig.
Heatmap Tracking Tools im Vergleich
Prinzipiell lassen sich Heatmap Tracking Tools in zwei kategorien einteilen: Heatmap Software auf Basis von Trackingdaten und Heatmap Software auf Basis von Algorithmen.
Heatmap Software auf Basis von Trackingdaten nehmen das Verhalten von echten Website-Besuchern unter die Lupe. Verbreitete Tools sind Mouseflow, Crazy Egg und ClickTale.
Vorteile
- Berichte sind sehr detailliert
- Akkurate Datenqualität
Nachteile
- Konflikte mit Datenschutzbestimmungen sind möglich.
- Websitegeschwindigkeit wird ausgebremst.
Heatmap Software auf Basis von Algorithmen simulieren das Verhalten von echten Website-Besuchern. Verbreitete Tools sind eyequant und Feng-GUI.
Vorteile
- Schnelle Ergebnisse
- Keine Konflikte mit Datenschutzbestimmungen
Nachteile
- Weniger aussagekräftige Ergebnisse
- Relativ hohe Kosten
Bekannte Heatmap-Tools (Auswahl)
- Hotjar: Intuitiv, weit verbreitet, inkl. Session-Replay
- Crazy Egg: Starke Visualisierungen & A/B-Testing
- Microsoft Clarity: Kostenloses Tool mit Heatmap- und Sitzungsanalyse
- Mouseflow: Besonders für Conversion-Tracking geeignet
- Smartlook: Heatmaps plus Event-Tracking und Funnels
Integrierte Heatmap Tracking Tools
Längst gibt es für zahlreiche Web Analytics Tools spezielle Plug-ins bzw. Erweiterungen, mit denen sich Heatmaps auf Basis von Trackingdaten generieren lassen. Für matomo wäre das zum Beispiel Heatmap & Session Recording. Vorteile: Für die Installation müssen keine weiteren Tags zw. Skripte im HTML installiert werden und die Heatmaps erscheinen innerhalb des Analytics Tools.
Fazit
Heatmaps liefern wertvolle Insights und hilft somit bei der Conversion-Optimierung. Sie bilden jedoch nur einen kleinen Ausschnitt der Realität ab. Deshalb provozieren die Ergebnisse gängiger Heat Mapping Tools häufig falsche Schlussfolgerungen. Und dennoch finden wir: Heatmap Tracking sollte viel regelmäßiger zum Einsatz kommen.
Ergänzende Artikel

Moin aus Hamburg!
Mein Name ist Frank und ich bin bereits seit Mitte der 1990er in der Digitalbranche unterwegs. Meine Schwerpunkte sind Content-Marketing, HubSpot CRM und E-Mail-Marketing.
