Eine gute Landingpage entscheidet, ob aus Besuchern Leads oder Kunden werden. Für CRM- und Marketing-Manager ist sie ein zentrales Conversion-Tool. In diesem Artikel erfährst du, wie du durch gezielte Optimierung mehr Relevanz, Vertrauen und Performance erreichst – messbar und nachhaltig.
Landingpage-Optimierung kurz erklärt
Landingpage-Optimierung ist die fortlaufende Anpassung einer Landingpage (englisch: Landing Page) zur Steigerung ihrer Performance. Betrachtet werden dazu Metriken, welche im Hinblick auf ihre Zielerreichung aussagekräftig sind.
Angepasst werden in der Regel Textelemente und das Design. Zum Beispiel die Gestaltung des CTA-Buttons.
Wie läuft die Optimierung ab?
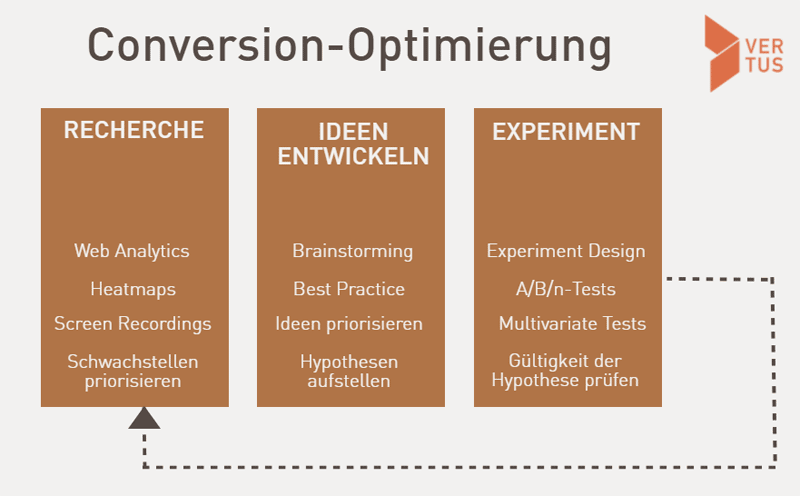
Landingpage-Optimierung ist kein einmaliger Akt, sondern ein Prozess. Hier ein typischer Ablauf:
- Analyse & Zieldefinition: Was ist das Conversion-Ziel? Wie performt die Seite aktuell?
- Hypothesen aufstellen: Wo könnten User abspringen? Was könnte besser funktionieren?
- Testing: Mit A/B-Tests vergleichst du Varianten – z. B. zwei verschiedene Headlines oder CTAs.
- Messen & Anpassen: Was bringt bessere Ergebnisse, bleibt. Der Rest fliegt raus oder wird weiterentwickelt.
Tools wie AB Tasty, Hotjar oder VWO helfen dir dabei, fundierte Entscheidungen zu treffen.
Die 5 größten Hebel der Landingpage-Optimierung
Nicht jede Optimierung wirkt gleich stark. Diese fünf Hebel haben sich in der Praxis als besonders wirkungsvoll erwiesen. Entscheidend ist die Reihenfolge. Wenn der erste Hebel nicht greift, verpuffen die folgenden schnell.
1) Message Match: Von der Anzeige zur Seite
Der wichtigste Hebel ist die inhaltliche Übereinstimmung zwischen Anzeige, Link oder E-Mail und der Landingpage. Headline, Bildsprache und Tonalität müssen das Versprechen aus dem vorherigen Kontaktpunkt aufgreifen. Nutzer wollen sofort erkennen, dass sie richtig sind. Jede Abweichung erzeugt Zweifel und erhöht die Absprungrate.
2) Angebot und Nutzenversprechen
Das Angebot muss ein konkretes Problem lösen und klar kommunizieren, welchen Mehrwert der Nutzer erhält. Statt Funktionen stehen Ergebnisse im Fokus. Ein starkes Nutzenversprechen beantwortet drei Fragen: Für wen ist das Angebot, welches Problem wird gelöst und warum lohnt sich der Tausch von Aufmerksamkeit oder Daten.
3) Call-to-Action und Formular
Der Call-to-Action macht den nächsten Schritt eindeutig. Text, Platzierung und Gestaltung sollten klar vermitteln, was nach dem Klick passiert. Formulare sollten so kurz wie möglich sein. Jedes zusätzliche Feld erhöht die Reibung und senkt die Conversion-Wahrscheinlichkeit.
4) Vertrauen aufbauen und Risiken reduzieren
Nutzer geben Daten nur ab, wenn sie sich sicher fühlen. Vertrauenselemente wie Kundenlogos, Testimonials, Bewertungen oder klare Datenschutz-Hinweise nehmen Unsicherheit. Auch Garantien oder Hinweise zur Abmeldung reduzieren wahrgenommene Risiken.
5) Technik: Geschwindigkeit und mobile Nutzung
Selbst die beste Landingpage konvertiert nicht, wenn sie langsam lädt oder mobil schwer bedienbar ist. Schnelle Ladezeiten, sauberes Responsive Design und stabile Core Web Vitals sind keine Kür, sondern Voraussetzung für nachhaltige Performance.
Checkliste für deine Landingpage-Optimierung
1. Fokussiere dich auf ein einziges Reaktionsziel!
Versuche niemals, mit einer Landingpage mehrere Marketingziele auf einmal zu verfolgen. Falls sich potenzielle Kunden für ein eBook registrieren sollen, dann bewerbe nicht im selben Maße einen Newsletter oder Ähnliches. Auch mit übermäßiger Suchmaschinen-Optimierung (SEO) solltest du vorsichtig sein. Ein gutes Ranking und hohe Konversionsraten sind konkurrierende Ziele. Du musst dich entscheiden, was dir wichtiger ist.
2. Erzeuge Aufmerksamkeit!
Du hast nur wenige Sekunden, um deinen Besucher mit einer schlagkräftigen Überschrift zu fesseln. Diese sollte nur ein einziges Ziel verfolgen: den Besucher zum Weiterlesen zu bewegen.
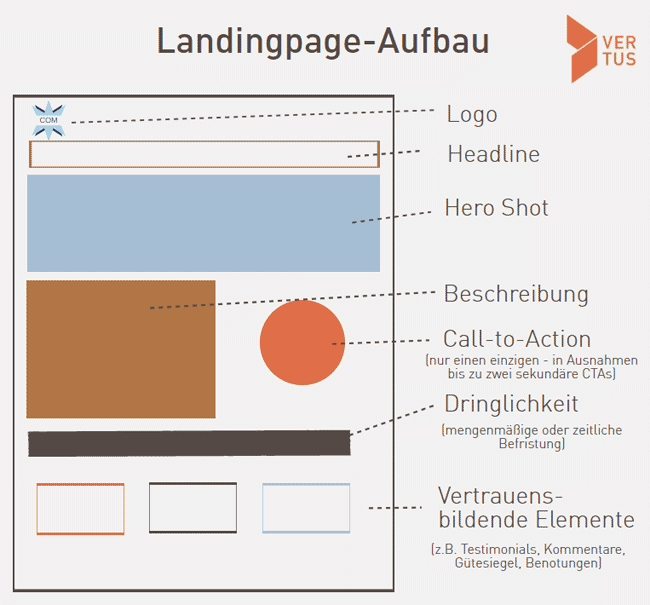
So wie es das AIDA-Modell vorsieht, geht es im ersten Schritt um Aufmerksamkeit. Dazu wird eine schlagkräftige Überschrift mit einem „Hero Shot“ visuell untermauert. Dieser fungiert als Eyecatcher und unterstreicht die Botschaft. Beides muss sich „above-the-fold“ befinden, d.h. die Elemente müssen für den User, ohne scrollen zu müssen, auf dem ersten Blick sichtbar sein.

3. Halte Dich kurz!
Mein Bonus-Tipp
Formuliere deine Headline immer erst ganz zum Schluss!
Der Besucher der Landingpage muss sofort verstehen, worum es geht. Im Vordergrund steht dein Nutzenversprechen. Um das in der Kürze der Zeit zu erläutern, nutze am besten eine Auflistung bestehend aus 5-7 Punkten („Bulletpoints“). Auch ein kurzes Video, eine Animation oder eine Infografik können geeigneter sein ein langer Text. Du darfst deine Besucher weder überfordern noch langweilen. Im Zweifel gilt: Weniger ist mehr!

4. Schaffe Vertrauen!
Genau genommen kannst du Vertrauen gar nicht erschaffen, sondern allenfalls ein vertrauenswürdiges Umfeld. Der Kunde entscheidet, wem er sein Vertrauen schenkt. Unbbekannte Brands haben es hier naturgemäß schwerer. Und Kunden können oft nicht zwischen Gut und Böse unterscheiden.
Mein Bonus-Tipp
Gestalte Formulare so kompakt wie möglich. Jedes einzelne Formularfeld wirkt wie ein Filter und verringert die Anzahl der Conversions um etwa 7 %. Selbst dann, wenn es lediglich "optional" ist.
Vertrauensbildende Elemente sind zum Beispiel TÜV-, Güte- oder Qualitätssiegel. Im Fachjargon spricht man hier von Social Proof. Ebenso wirkungsvoll sind Garantie-Versprechen, ein kostenloser Test, FAQs und natürlich Kommentare von Testimonials. Auch Fotos und ein selbstgedrehtes Video haben ihre Wirkung. Aber übertreibe es nicht. Nach fest kommt ab.
5. Widme dem Call-to-Action große Beachtung!
Eine ganz entscheidende Rolle auf der Landingpage nimmt die Handlungsaufforderung (Call-to-Action) ein. Wenn du deine Conversion Rate signifikant verbessern möchtest, setze zunächst hier an. Folgende Maßnahmen stehen bei der Optimierung im Mittelpunkt:
- Der Call-to-Action bzw. CTA muss dem Besucher ins Auge springen. Nutze Farbkontraste und achte auf eine ausreichende Größe des Buttons.
- Bei weniger erklärungsbedürftigen und teuren Angeboten platziere den CTA zusätzlich im Header.
- Verwende eine aktivierendes, positives Wording.
- Achte darauf, dass der Button mit maximal 2-3 Wörtern beschriftet wird. Je weniger Silben, desto besser. Icons und Symbole können beim Verkürzen helfen.
6. Setze einen positiven Verstärker ein!
Kurz vor dem anvisierten Schritt zögern potenzielle Kunden oftmals. Grund sind diffuse Zweifel. An dieser Stelle helfen gezielte positive „Verstärker“. Der Begriff entstammt der Verhaltensbiologie und der Psychologie, speziell dem Behaviorismus. Ein positiver Verstärker (=Belohnung) ist ein angenehmer Reiz, welcher ein gewünschtes Verhalten fördert. Gut geeignet sind zum Beispiel:
- Geschenke/Beilagen, wie zum Beispiel: eBook, 2 zum Preis von 1
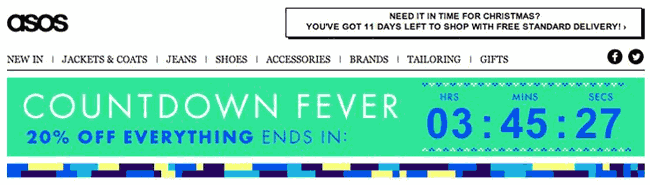
- Verknappung bzw. Befristung des Angebots („Scarcity“), wie zum Beispiel: Das Angebot gilt nur noch 12 Minuten / Nur noch 3 Einheiten verfügbar
- Social Proof, wie zum Beispiel: Heute registrierten sich bereits 98 Personen

7. Optimiere die Landingpage-Ladezeit
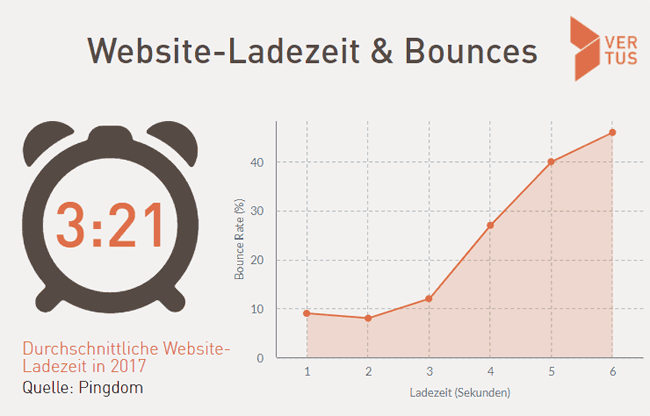
Internet-Nutzer haben es chronisch eilig. Vor allem Nutzer mobiler Endgeräte. Deshalb müssen Seiten in Sekundenschnelle geladen sein. Dauert es zu lange, klicken sie einfach weiter. Ob sie jemals zurückkehren, ist fraglich.
Die Ladezeit beschreibt den Zeitraum zwischen Aufruf einer Seite und der vollständigen Funktionsfähigkeit, d. h. bis auch Skripte im Hintergrund vollständig geladen sind. Ab 3 Sekunden ist es sehr schlecht um die Konversionsrate bestellt.

Typische Ursachen für lange Seiten-Ladezeiten sind Grafiken und Tracking-Skripte. Viele WordPress-Websites werden zusätzlich durch Plugins ausgebremst. Sinnvolle Maßnahmen sind:
- Optimiere und reduziere Grafiken!
- Entferne ungenutzte oder unnötige Skripte!
- Entferne Slider ohne echten Mehrwert!
- Deaktiviere ungenutzte oder unnötige Plug-ins!
- Nutze Caching-Features bzw. -Plug-ins!
Mein Bonus-Tipp
Das PageSpeed Insights Tool von Google hilft dir dabei, deine Seitenladegeschwindigkeit auf allen Endgeräten zu messen und liefert dir zudem wertvolle Tipps.
8. Erleichtere den mobilen Zugriff!
Das Smartphone ist unser ständiger Begleiter. Allein in Deutschland liegt die Nutzung bei 81 %. (Quelle: Statista) Immer mehr Menschen gehen mit ihren mobilen Endgeräten online. Voraussetzung dafür sind mobil optimierte Landingpages. Unternehmen müssen zunehmend darauf achten, dass ihre Inhalte im responsiven Design bzw. auf einer Mobile Site verfügbar sind.
Responsive Site
Inhalte der Seite werden dynamisch angeordnet, sodass diese auf den mobilen Endgeräten ohne scrollen oder zoomen gut lesbar sind. Je nach Displaygröße verändert sich Aufbau und Design.
Mobile Site
Mobile Webseiten werden separat gestaltet und programmiert. Die Inhalte weichen bewusst von der Desktop-Version ab. Darüber hinaus wird besonders auf eine schnelle Ladegeschwindigkeit, Übersichtlichkeit und Navigation geachtet.
9. Optimiere regelmäßig!
Dein Ziel muss es sein, eine Konversionsrate von 100 % zu erreichen! Bis dahin musst du regelmäßig neue Ideen konzipieren und auf deren Basis Experimente durchführen.

Variiere und überpüfe regelmäßig vor allem folgende Elemente:
- Headline
- CTA
- Key Visual
A/B Testing ist erste Wahl, um Optimierungen valide bewerten zu können. In der Praxis lässt du dann zwei oder mehr Varianten deiner Landingpage nebeneinander antreten. Das Problem: Falls du am Tag nur ein paar Dutzend Zugriffe auf deine Landingpage hast, müssen deine Tests schon sehr lange laufen, bist du auf aussagekräftige Testergebnisse zurückgreifen kannst.
Mein Bonus-Tipp
Nutze professionelle Landingpage-Tools oder lasse dir ein CMS einrichten, welches schnelles Anpassen deiner Landingpage ermöglicht (Inhalt und Design). Auch die Durchführung von Experimenten sollte möglich sein.
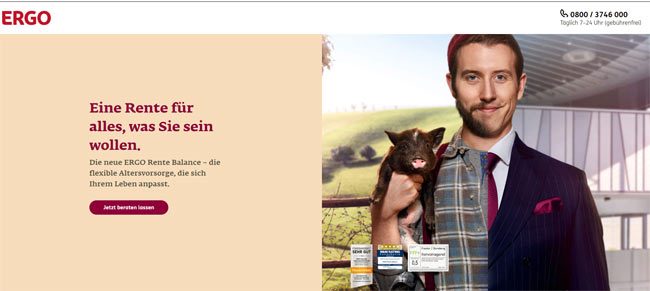
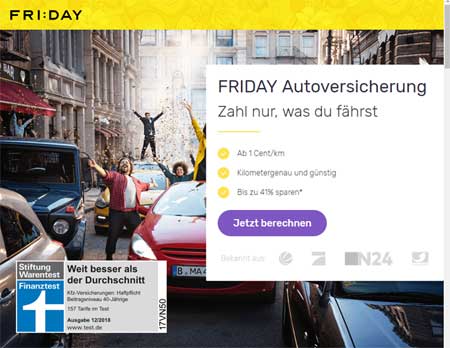
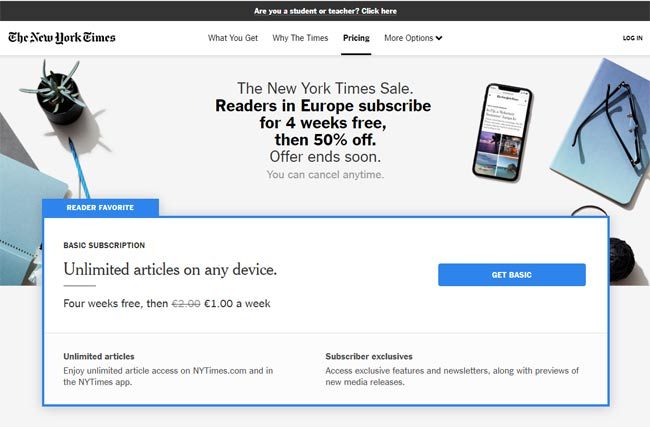
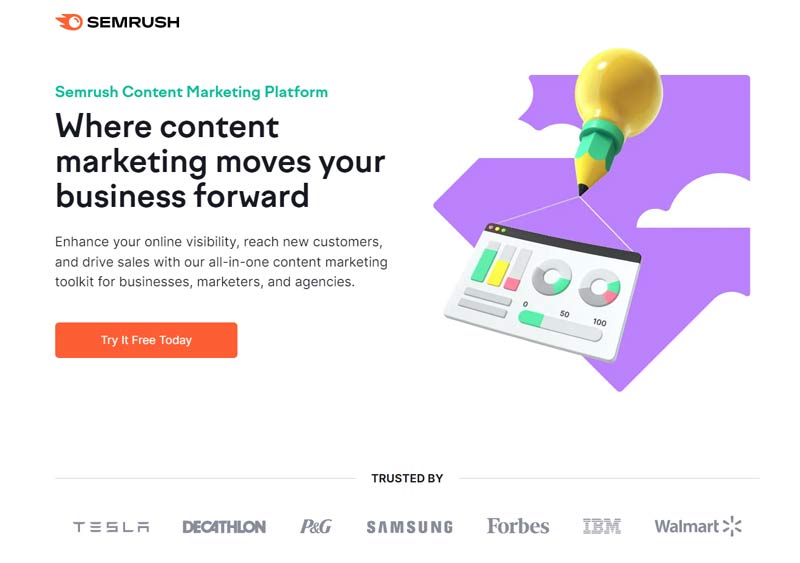
Beispiele für eine optimierte Landingpage
Abschließend noch ein paar Beispiele für optimierte Landingpages:




Fazit
Es gibt unzählige Stellschrauben zur Landingpage-Optimierung. Konzentriere dich zunächst auf die Low-hanging Fruits, bevor du die ganz großen Geschütze auffährst. Dieser Artikel liefert dir dazu genug wertvolle Ideen.
Ergänzende Artikel

Moin aus Hamburg!
Mein Name ist Frank und ich bin bereits seit Mitte der 1990er in der Digitalbranche unterwegs. Tätig bin ich vor allem als Berater für B2B Marketing Automation und Marketingtechnologie (MarTech).
