Mit Infografiken lassen sich komplexe Sachverhalte veranschaulichen. Deshalb spielen sie nicht nur für das Marketing eine wichtige Rolle. Aber was gibt es bei der Gestaltung zu beachten? Dieser Artikel umfasst wertvolle Tipps für dich.
Was ist eine Infografik?
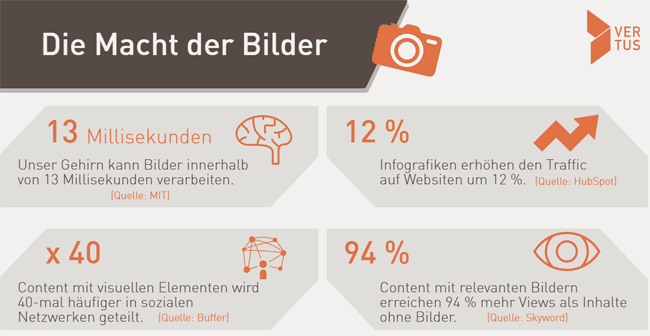
13 Millisekunden! In dieser Zeit schafft es unser Gehirn, eine visuelle Information zu verarbeiten. Daher sind Infografiken perfekt, um vermeintlich Kompliziertes zu erklären. Entsprechend finden sie sich längst nicht mehr nur in Schulbüchern.
Aber was ist eine Infografik? Laut Wikipedia ist eine „Informationsgrafik“ (kurz: Infografik) die visuelle Repräsentation von Gesamtzusammenhängen in einer Abbildung. Infografiken bemühen sich um eine möglichst effiziente Vermittlung von Fakten und legen dabei großen Wert auf Klarheit, Genauigkeit und Anschaulichkeit.
Was macht eine gute Infografik aus?
Das Wichtigste vorweg: Eine Infografik muss selbsterklärend sein, d. h. auch losgelöst vom restlichen Inhalt eines Artikels für den Betrachter verständlich sein. Ist es hingegen notwendig, zum Erfassen des Sachverhalts einen Text zu lesen oder weitere Infografiken zu betrachten, erfüllt sie dieses Kriterium nicht.
Wenn die Infografik nicht selbsterklärend ist, eignet sie sich nicht zum Teilen in den sozialen Netzwerken. Das ist unvorteilhaft, denn laut Studien werden Beiträge mit Infografiken 30-mal häufiger angeklickt.

Der optimale Aufbau einer Infografik
Prinzipiell solltest du bei der Erstellung deiner Infografik einige Grundsätze beachten. Darunter fallen Normen unserer Kultur wie das Lesen von links nach rechts und von oben nach unten. Darüber hinaus solltest du in deiner Infografik eine gängige Symbolik verwenden. Zeichen und Farben haben in Kulturen zum Teil verschiedene oder gar gegensätzliche Bedeutungen.
Beispiel: Das uns bekannte Stop-Schild ist achteckig. In Japan ist das Stop-Schild dreieckig.
Kurzum: Du solltest einen genaue Vorstellung davon haben, welche Symbolik und Sprache dein Zielkunde versteht und über welches Wissen er verfügt.
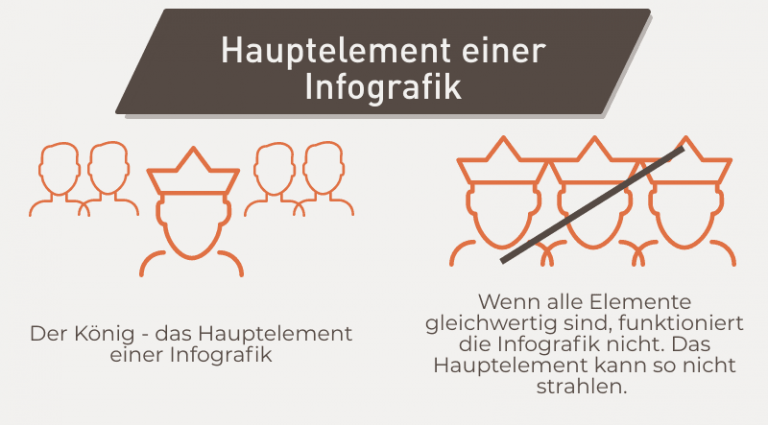
Das Hauptelement
Das Hauptelement einer Infografik zieht die gesamte Aufmerksamkeit auf sich. Es transportiert die Kernaussage der Infografik. Alle anderen Elemente erscheinen deutlich weniger präsent.

Unterstützende Elemente
Mit unterstützenden Elementen unterstreichst du die Aussage oder Geschichte deines Hauptelementes. Achte bei der Erstellung darauf, dass die Wirkung des Hauptelements nicht geschwächt, sondern gestärkt wird. Mit unterstützenden Elementen kann das Hauptelement den gewünschten Effekt besser erzielen.
Anordnung der Elemente
Die Anordnung der Elemente einer Infografik ist äußerst wichtig. Grundlage dafür bilden die sogenannten wahrnehmungspsychologischen Aspekte. Diese Gesetze dienen einem besseren Aufbau und sollten bei der erstellung von Infografiken beachtet werden:
- Gesetz der Nähe: Elemente, die nah beieinanderliegen, werden als inhaltlich verwandt betrachtet.
- Gesetz der Ähnlichkeit: Elemente, die ähnlich oder gleich aussehen, werden als inhaltlich verwandt betrachtet.
- Gesetz der Geschlossenheit: Geschlossene Formen setzen sich (visuell) stärker durch als offene.
- Gesetz der Erfahrung: Formen / Objekte, die auf Erfahrungen des Betrachters beruhen, werden leichter erkannt.
- Gesetz der guten Gestalt: Einfach, voraussehbar und gesetzmäßig gestaltete Formen vermeiden Irritationen.
Ausgewohenheit und Balance
Eine gute Infografik zeichnet sich dadurch aus, dass die einzelnen Elemente harmonisch angeordnet sind. Wobei vollkommende Symmetrie auch langweilig aussehen kann.

Kopfbereich
Im Kopfbereich kannst du eine Überschrift platzieren. Achte jedoch darauf, dass diese nicht präsenter als das Hauptelement erscheint.
Fussbereich
Im Fußbereich („Footer“) der Infografik kannst du ergänzende Informationen wie eine Legende und eine Quellenangabe platzieren. Der Bereich sollte aber weniger dominant präsentiert werden als der Kopfbereich.
Grafische Grundelemente
Prinzipiell besteht eine Infografik aus fünf verschiedenen Grundelementen: Punkt, Linie, Fläche, Körper und Farbe. Jede Platzierung dieser Elemente hat eine Bedeutung. Demnach gibt es keine Elemente, die keine Aussage besitzen. Gerade deshalb ist die Anordnung und Gewichtung dieser Elemente besonders wichtig:
- Gewichtung durch Größe: Die Größe der Elemente sollte nur dann verändert werden, wenn es inhaltlich sinnvoll ist.
- Gewichtung durch Farbe: Dunkle Objekte werden schwerer eingestuft als helle Objekte. Folglich ziehen diese auch mehr Aufmerksamkeit auf sich. Man beachte: Das, was Leser als erstes wahrnehmen, wird als Wichtigstes eingestuft.
- Gewichtung durch Kontraste: Für die Gestaltung einer Infografik lassen sich Farb- Form- und Größenkontraste nutzen. Sie helfen dir bei der Strukturierung und machen Infografiken lebendig.
Farbwahl
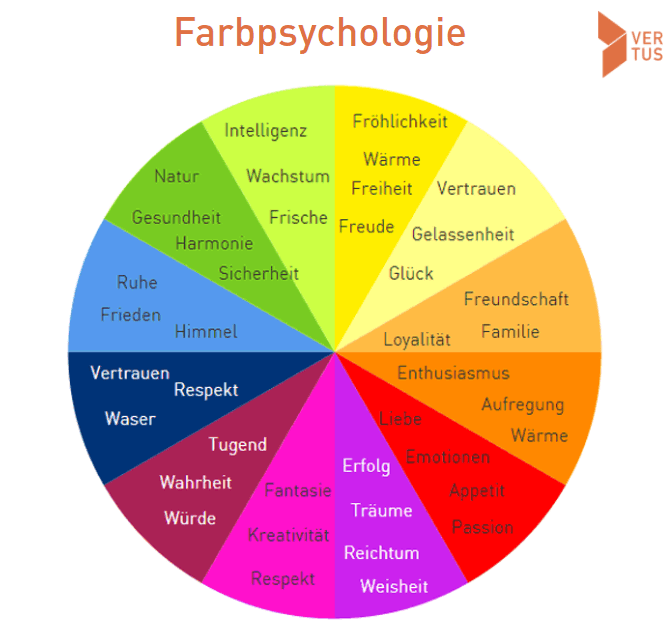
Mit Farben kannst du deine Infografiken nicht nur verschönern, sondern die Aufmerksamkeit in eine ganz bestimmte Richtung lenken. Vor allem, wenn du den Weißraum und somit entstehende Kontraste ganz bewusst einsetzt. Doch Vorsicht: Je Kulturkreis sind Farben mit unterschiedlichen Bedeutungen aufgeladen. Damit deine Infografik positiv „ins Auge springt“ und nicht als störend empfunden wird, solltest du dich mit diesen kulturellen Gepflogenheiten auseinandersetzen. Für Wersteuropa gilt:

Quelle: Color Meanings
Bonus-Tipp zur Wahl von Farbtönen
Setze so wenig unterschiedliche Farben ein, wie möglich. Am besten nicht mehr als drei oder vier (inkl. Text und Hintergrund).
Schriftwahl
Für die Schrift gilt: Alles, was unter 11 Punkt Schriftgröße ist, ist kaum lesbar. Ab 16 Punkt wird das Lesen als angenehm eingestuft. Nutze jene Schriftart, welche du auch im Text und anderswo einsetzt. Gut geeignete Schriftarten für Infografiken sind: Verdana und Tahoma, Roboto und Axel. Letztere eignet sich speziell für die Zahlendarstellung in Tabellen. Eine Serifenschrift hat im Web nichts verloren, weil es schlecht lesbar ist.
Bei der Gestaltung von Text steht die Lesbarkeit im Vordergrund. Text ist erst dann gut lesbar, wenn sich die einzelnen Zeichen gut voneinander unterscheiden. Problematisch sind naturgemäß Buchstabenkombinationen wie “rn” oder “il”, bei denen sich die Zeichen sich stark ähneln oder andere Zeichen ergeben. Deshalb solltest du auch Kunstschriften vermeiden.
Textgestaltung
Zweifelsohne sollten Faktoren wie Schriftgröße, Schriftfarbe- und Kontrast, Zeilenabstand und Zeilenlänge bei der Gestaltung ebenso beachtet werden. Zudem sollten die Textblöcke möglichst kurz gehalten werden.
Darüber hinaus gilt: Jedes Element, welches nicht intuitiv einem Begriff oder einer Zahl zugeordnet werden kann, sollte beschriftet werden!
Tipp
Um zu prüfen, ob eine Schriftgröße gut gewählt ist, empfehle ich dir die Infografik stark zu verkleinern. Ist der Text jetzt noch relativ gut lesbar, hast du die richtige Schrift eingesetzt!
Hintergrund
Nur mit einem passenden Hintergrund kann die Infografik funktionieren. Dafür eignen sich insbesondere Farbhinterlegungen (neutrale, harmonische Farben einer Farbfamilie) oder Abbildungen, die nicht zu unruhig wirken. Wichtig ist, dass Text vor dem Hintergrund gut lesbar bleibt.
Ein Hintergrund kann sinnvoll sein, um eine „Klammer“ um die Grafik zu spannen, d.h. alle Inhalte zu gruppieren. Ist der Hintergrund eines Artikels als auch der Artikel gleichfarbig, ist eine fehlende Gruppierung oft irritierend für das Auge des Betrachters.
Achtung: Farbverläufe und feine Hintergrundmuster funktionieren nur bei hoher Farbtiefe. Die Grafik lässt sich dann kaum noch auf 8 oder 16 Farben reduzieren, ohne dass es zu enormen Qualitätsverlusten kommt.
Diagramme
Um Zahlen zu visualisieren werden häufig Balken, Säulen, Torten, Liniendiagramme oder Ablaufdiagramme eingesetzt. Bei der Beschriftung der Diagramme appellieren wir an das Gesetz der Nähe. Beschriftungen sollten in unmittelbarer Nähe der Abbildungen angebracht werden. Dafür eignen sich Legenden, die einem Diagramm häufig zugeordnet werden können.
Tipp
Vorsicht mit feinen Hintergrund-Mustern und -Verläufen: Bei der Reduktion der Farbtiefe können unschöne Flecken entstehen. Belässt man die Farbtiefe, ist das Speichervolumen der Grafik unnötig groß.
Balken
Mit Hilfe von Balken werden verschiedene Werte ( z. B. Zeiten, Geld, Umsatzzahlen) dargestellt. Bei positiven Werten verlaufen sie von links nach rechts, bei Negativen umgekehrt. Die Beschriftung sollte, wenn möglich, innerhalb der Balken oder unmittelbar daneben untergebracht werden.
Säulen
Ähnlich zu den Balken werden auch Säulen dazu eingesetzt, Werte darzustellen. Prinzipiell werden sie von oben nach unten aufgebaut. Bei negativen Werten sollten die Säulen nach unten verlaufen. Vor allem eignen sie sich besonders, um kleine Wertunterschiede sichtbar zu machen. Einziger Nachteil: Sie lassen sich nicht so gut beschriften wie Balken, denn oftmals muss bei der Beschriftung mit Zuordnungslinien gearbeitet werden. Mein Tipp: Kippe die Schriftblöcke in einem Winkel von 45°. Das spart viel Platz und die Lesbarkeit bleibt erhalten.
Torten
Tortendiagramme eignen sich hervorragend, um die Aufteilung eines Ganzen darzustellen. Wichtig dabei ist, dass sie sich immer zu 100 % aufaddieren lassen müssen. Andernfalls wirken sie unglaubwürdig. Zudem sollten sie möglichst immer auf 12 Uhr beginnen.
Für das bloße Auge sind Tortendiagramme (auch Kuchen- oder Kreisdiagramm genannt) vielleicht schön anzusehen, aber leider überwiegen die Nachteile. Es lassen sich keine negativen Werte darstellen, kleine Wertunterschiede sind nicht gut sichtbar, sie lassen sich nicht besonders gut miteinander vergleichen. Darüber hinaus sollten Tortendiagramme unter keinen Umständen verzerrt oder gekippt werden.
Liniendiagramme (Fieberkurven)
Mit Liniendiagrammen lassen sich primär große Mengen an Daten darstellen, die sich im Zeitverlauf ändern (z. B. Aktienkurse). Dabei werden die Werte auf einer Skala eingetragen und miteinander verbunden.
Ablaufdiagramme
Ablaufdiagramme haben ihren Ursprung im Projektmanagement. Häufig werden damit Prozesse oder Abläufe dargestellt. Die Darstellung von Ablaufdiagrammen ist vielfältig: Ob vertikal oder horizontal, als Zickzack oder als Schleife. Entscheidend ist, welche Botschaft du vermitteln willst.
Storytelling
Die große Kunst ist es, mit Infografiken kleine Geschichten zu erzählen und so beim Betrachter einen bleibenden Eindruck zu hinterlassen. Dazu eignen sich die Prinzipien des Storytellings.
Infografiken für das Web optimieren
Deine Infografik sollte auf jedem Endgerät eine gute Figur machen. Daher gibt es ein paar Besonderheiten zu berücksichtigen:
Layout
Es ist meistens ratsam, für Infografiken ein horizontales Layout in einem 3-zu-2-Verhältnis zu wählen („Landscape-Modus“). Viele soziale Netzwerke und auch die Google-Bildsuche sind auf entsprechende Bildlayouts ausgerichtet.
Dateiformat
Infografiken im Web basieren naturgemäß auf den RGB-Farbraum. Speichere sie am besten als PNG-8 ab, denn selten benötigst du ein Farbspektrum von mehr als 32 Farben. Falls doch, entferne bunte Verläufe in der Grafik. Andernfalls riskierst du eine zu hohe Speichergröße. Merke: 10 KByte sind toll, aber 100 KByte sind schlecht.
Mit Hilfe gängiger Software wie Adobe Photoshop oder Illustrator lässt sich RGB einfach über die Funktion “Für Web speichern” einstellen.

Das Optimum für Infografiken im Web: WebP als Bildformat
Das leistungsstärkste Bildformat ist aktuell WebP. Es wurde 2010 von Google ins Leben gerufen. Leider unterstützen nicht alle Browser dieses Format, weshalb bei der Nutzung mit Fallbacks gearbeitet werden sollte.
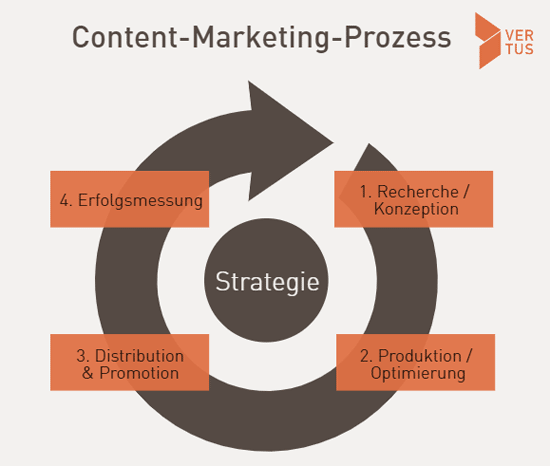
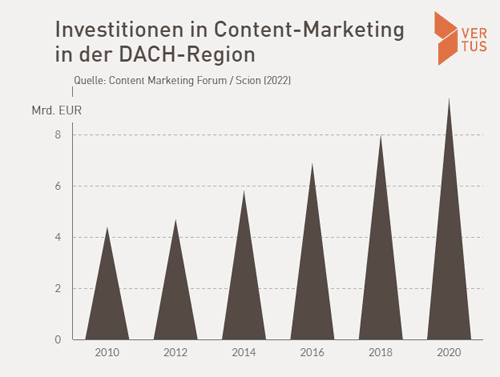
Beispiel für eine gelungene Infografik
Nachfolgend einige Beispiele für Infografiken aus dem Content-Marketing-Kontext.


Infografik erstellen und optimieren mit speziellen Tools
Professionelle Infografiken lassen sich mit speziellen Infografik-Tools wie zum Beispiel Canva oder Piktochart relativ einfach selbst erstellen. Zahlreiche Vorlagen zu allen denkbaren Themen erleichtern dir die Arbeit ungemein. Viele dieser Tools sind kostenlos im Rahmen eines Freemium-Modells nutzbar.
Fazit
Eine Infografik zu erstellen ist kein Hexenwerk, sofern du die wichtigsten Grundregeln verinnerlicht hast. Tipp: Verzichte anfangs auf Spielereien und fokussiere dich auf die Kernbotschaft. Gute Infografiken zeichnen sich durch Klarheit aus.
Ergänzende Artikel

Moin aus Hamburg!
Mein Name ist Frank und ich bin bereits seit Mitte der 1990er in der Digitalbranche unterwegs. Meine Schwerpunkte sind Content-Marketing, Marketing Automation und MarTech.
