Wann bist du zuletzt an einem Webformular gescheitert? Kryptische Fehlermeldungen und unlösbare Captcha-Aufgaben haben wohl jeden User schon mal zur Weißglut gebracht. Dabei ist es gar nicht so schwer, benutzerfreundliche Online-Formulare („Web Forms“) zu erstellen.
Ein neuralgischer Punkt im Online-Marketing sind Anmelde- und Registrierungsformulare. Funktionieren sie nicht wie gewünscht, kann das Kunden schon mal verärgern. Im Worst Case droht ein Umsatzverlust.
Was ist ein Webformular?
Ein Webformular (auch Online-Formular oder HTML Form genannt) ist ein im HTML-Standard definierte Technologie zur Übermittlung von Daten über die Weboberfläche. Es besteht aus unterschiedlichen Steuerelementen:
- Ein oder mehr Formularfelder (z. B. Texteingabefeld, Listbox, Checkbox, Radiobutton oder verstecktes Feld)
- Genau eine Absendeschaltfläche („Submit Button“)
Typische Einsatzszenarien
Webformulare kommen überall dort zum Einsatz, wo ein User mit einer anderen Person, Organisation oder Brand interagieren möchte. Typische Szenarien sind:
- Kontaktaufnahme (Anfrage, Bitte um Rückruf etc.)
- Newsletter-Registrierung
- Teilnahme an einer Umfrage / Feedback
- Übergabe von strukturierten Daten (Steuererklärung)
- Suche
- Login / Authentifizierung
Formulare sind auch wichtiger Bestandteil von Apps.
Prinzipien für ein benutzerfreundliches Webformular
Viele Formulare sind ein Graus für den User, weil grundsätzliche Usability-Grundsätze ignoriert werden. Dabei sind es nur wenige Grundsätze, die beim Formulardesign eine große Rolle spielen.
Exkurs: Was ist Usability?
Laut ISO-Norm DIN EN ISO 9241, 11 wird die Usability (Gebrauchstauglichkeit) folgendermaßen definiert: Usability ist das Ausmaß, in dem ein Produkt durch bestimmte Nutzer in einem bestimmten Nutzungskontext genutzt werden kann, um bestimmte Ziele effektiv, effizient und zufriedenstellend zu erreichen.
Im Hinblick auf Webformulare sind diese fünf Grundsätze am wichtigsten:
- Sichtbarkeit des Zustands und Feedback des Systems: der User muss stets verstehen, was er zu tun hat oder was er falsch gemacht hat. Das System sollte dazu innerhalb von 400 Millisekunden reagieren.
- Konsistenz und Standards: Formularelemente sind gleichförmig angeordnet und entsprechen dem Best Practice.
- Fehlerprävention: Gute Formulare verhindern mögliche Fehler des Users von vornherein.
- Ästhetisches und minimalistisches Design: Gute Formulare verzichten auf überflüssige Inhalte und Steuerelemente. Nichts sollte den User unnötig ablenken.
- Helfen Fehler zu erkennen, verstehen und beheben: Gute Formulare unterstützen User, wenn es zu Fehlern kommt.
Die üblichen Schwächen von Webformularen
Bei fehlerhaften Eingaben muss das Formular komplett neu ausgefüllt werden
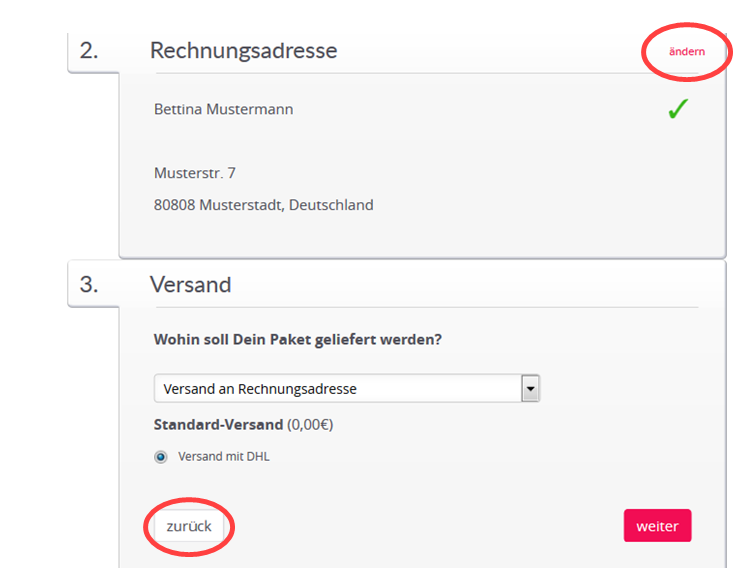
Kennst du das auch: Man gibt sich viel Mühe beim Ausfüllen eines Formulars, erhält eine Fehlermeldung und muss anschließend ganz von vorne beginnen. Beim nächsten Ausfüllen steigt der Angstpegel, das Gleiche könnte noch einmal passieren.
Kurzum: Merkt sich dein Formular bereits gemachte Eingaben trotz Fehlermeldung?
Manchmal möchte der User seine Eingabe auch noch mal überprüfen und ggf. korrigieren. Doch oft ist es gar nicht möglich, dorthin zurückzugelangen. Tipp: Ermögliche das Navigieren zwischen den Teilschritten des Formulars.

Quelle: Seokratie
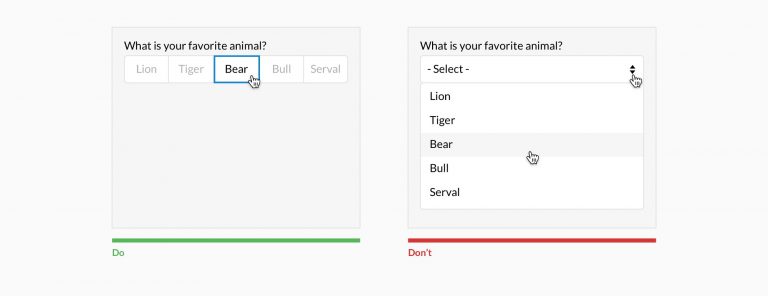
Unübersichtliche und viel zu lange Dropdown-Listen
Hast du auch schon mal eine Dropdown-Liste mit allen 194 anerkannten Staaten der Erde aufgeklappt – und solltest darin ein Land selektieren? Dabei unwissend, welche Schreibweise verwendet wird? Richtig ist, dass Dropdown-Listen maximal 10 bis 20 Einträge umfassen sollten – sonst verliert der Anwender schlicht und einfach den Überblick.
Die Alternative sind Autocomplete-Felder, welche während der Eingabe des Anwenders Zeichenketten vorschlägt. Google hat diese Technik bereits zum State of the Art gemacht. Mehr Informationen über das Autocomplete Feature findest du hier.

Quelle: NextUX
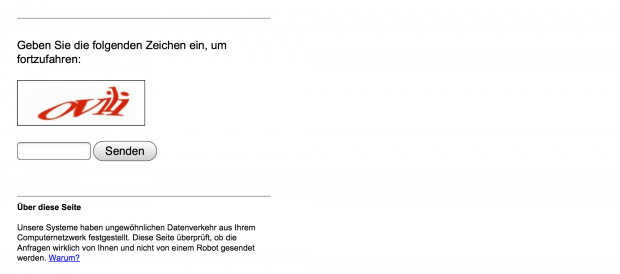
Es wird eine kryptische Captcha-Eingabe verlangt
Seit vielen Jahren verbreitet und nach wie vor nervig sind unlesbare Captcha-Felder oder Rechenaufgaben, die Bestandteil eines Formulars sind. Damit soll sichergestellt werden, dass nur Menschen und keine Programme (Bots) Formulareingaben absenden.

Mehr Komfort bietet das sehr verbreitete reCaptcha. Aber Vorsicht: Bei der Nutzung werden persönlichen Daten an Google übermittelt. Auf Basis der DSGVO ist eine rechtssichere Implementierung deshalb schwierig.
Rechtssichere Alternativen wie Friendly Captcha versprechen Abhilfe, sind jedoch einfacher zu knacken.
Deshalb sind ergänzende Maßnahmen sinnvoll. Zum Beispile der Einsatz von Honeypots und fail2ban.
- Honeypots sind unsichtbare Fake-Formularfelder, die Bots irrtümlich mit Inhalten füllen – und so erkannt werden.
- fails2ban ist ein Programm, welches die IP-Nummern auffälliger Clients temporär blockt, wenn sie z. B. mehr als ein paarmal je Minute Formulardaten übergeben wollen.
Darüber hinaus lohnt sich der Einsatz einer einer Website-Firewall (WAP). Auf diese Weise werden Bots bereits im Vorwege blockiert.
Webformular erstellen: 10 wertvolle Tipps und Beispiele
1. Weniger ist mehr
Man kann es nicht oft genug wiederholen: Frage nur Dinge ab, die wirklich wichtig sind. Jedes einzelne Feld, sei es optional oder obligatorisch, wirkt wie ein Filter.
Ein Filter ist nicht per se schlecht. Manchmal sogar sinnvoll. Doch wenn potenzielle Kunden abgeschreckt werden, ist das fast immer kontraproduktiv.

2. Best Practice zählt!
Achtet beim Aufbau und der Beschriftung des Formulars auf gängige Praxis. So auch bei der Reihenfolge der Felder. Schau dir im Zweifel einfach ein paar Formulare von Wettbewerbern an.
3. Erlaube Autofill bzw. Autocomplete!
Um das Ausfüllen von Formularen bequemer zu machen, unterstützen gängige Browser zwei HTML5-Features:
- Autofill sorgt dafür, dass sich der Browser die vom User erfassten Eingaben merkt, um dann zukünftig HTML Forms mit quasi einem Klick ausfüllen zu können. Das Problem: Der User verlässt sich allzu oft darauf, dass die Daten korrekt sind.
- Autocomplete funktioniert ähnlich. Hier kann der User jedoch beim Ausfüllen entscheiden, welchen Wert er in das Feld einfügen möchte. Fehlerhafte Eingaben sind somit unwahrscheinlich.
Anders als Autocomplete lässt sich das Autofill-Feature leider nicht deaktivieren, zumindest nicht in Chrome. Die Gefahr, fehlerhafte Daten zu erhalten, bleibt also. Nutzt am besten eindeutige Attribute aus der WHATWG-Spezifikation.
4. Nutze responsive Darstellung!
Webformulare hinken in Bezug auf responsiver Darstellung oft hinterher. Dabei ist die Nutzung von Formularen in mobilen Endgeräten meistens ein Graus. Achte also darauf, dass Eure Formulare auch auf Tablet und Smartphone dem User Freude bereiten.
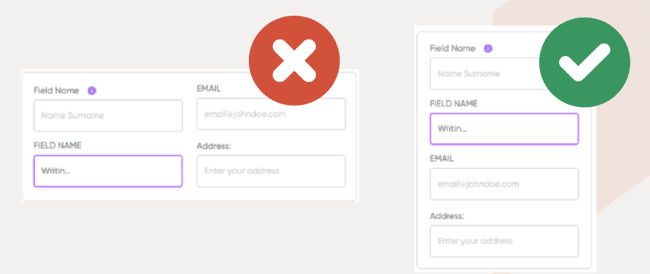
5. Bleibe einspaltig!
Achte darauf, dass die Elemente deines Formulars einspaltig angeordnet sind. Darüber hinaus sollten diese einheitlich nach links ausgerichtet sein.

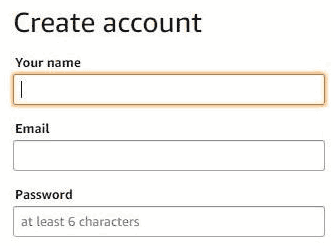
6. Führe den User durch das Formular!
Hat ein HTML Formular mehrere Felder, so verliert ein User schon mal die Orientierung. Daher sollte das Formular stets das aktuell in Bearbeitung befindliche Feld hervorheben. Dazu gehört neben dem obligatorischen der Kursor auch eine optische Hervorhebung.

7. Verwende Icons zur Visualisierung von Optionen
Grafiken helfen dabei, den Inhalt von Optionen schneller und unmissverständlicher zu erfassen. Nutze daher Icons zur Beschreibung jeder Option.
Quelle: VentureHarbour
8. Stelle Eingabehilfen bereit!
Prinzipiell lässt sich alles per Texteingabefeld lösen. Manchmal ist es aber sinnvoll, den User etwas Arbeit abzunehmen und Fehler zu vermeiden. Vor allem, wenn Formatierungsfehler zu erwarten sind oder die es nur begrenzt Eingabemöglichkeiten gibt. Nutze
- Datepicker für Datumseingaben, eine
- Checkbox oder einen Toggle für einfache Optionen,
- Radiobuttons bei zwei bis drei Optionen und eine
- Listbox bei mehr als drei Optionen.
9. Gebe verständliche Fehlermeldungen aus!
Allgegenwärtig sind im Netz Formulare, aus deren Fehlermeldungen man nicht schlau wird. Weil sie entweder komplett fehlen oder nicht verständlich sind. Dabei liefern HTML Forms ein Validierungsfeature vonseiten der allermeisten Browser:

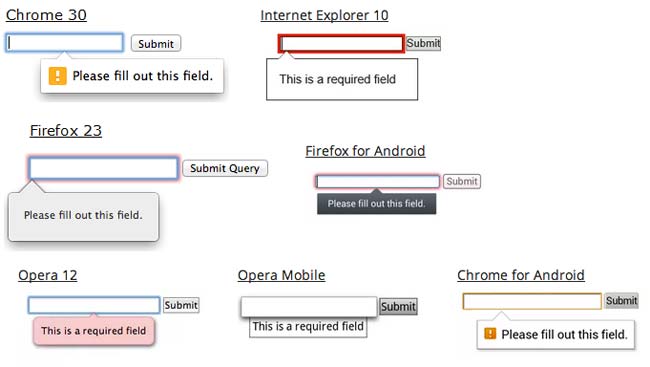
Browser-basierte Validierung von Formulareingaben
Erspare dir großen Programmieraufwand und setze stattdessen das Attribut „required“ in Eure Pflichtfelder ein. Alle gängigen Browser unterstützen es und sorgen für eine zuverlässige Fehlermeldung in diesem Stil:
Über Lokalisierung musst du dir keine Gedanken machen. Der Text erscheint automatisch in der Browsersprache. Einziger Wermutstropfen: Die Implementierung individueller Texte und Farben ist relativ aufwendig.
10. Beachte die Erwartungen des Users!
Nach dem Absenden des Formulars wünscht sich der User weder Rätsel noch Überraschungen. Gib ihm daher Klarheit, dass die Aktion erfolgreich ausgeführt wurde und erläutere ihm die folgenden Schritte. Achte darauf, dass der User nach dem Absenden des Formulars nicht in einer Sackgasse landet, sondern stattdessen z. B. Eure Social Media-Kanäle aufrufen kann.
Viele weitere Tipps zum Thema Formular-Design findest du auf der Seite von
VentureHarbour.
Wie lassen sich Webformulare erstellen?
Es gibt vier Möglichkeiten, ein Online-Formular zu erstellen:
- Individuelle Programmierung (Beispiel auf W3 Schools)
- Nutzung eines Plug-ins (z. B. für WordPress)
- Integration eines Pop-up-Tools (z. B. Optin Monster)
- Nutzung einer Cloud App (z. B. Google Formulare)
Fazit
Was wäre das Internet ohne Webformulare? Dennoch schwächeln sie oft im Hinblick auf Usability. Du möchtest bessere Formulare gestalten? Dann orientiere dich an den Best Practices und verzichte auf Spielereien. Vor allem aber gilt: Testen, testen, testen! Auch auf mobilen Endgeräten.

Moin aus Hamburg!
Mein Name ist Frank und ich bin bereits seit Mitte der 1990er in der Digitalbranche unterwegs. Meine Schwerpunkte sind Content-Marketing, Marketing Automation und MarTech.
