Herkömmliche A/B Tests lassen sich blitzschnell durchführen. Es gibt jedoch einen professionelleren Ansatz, der ein paar handfeste Vorteile mit sich bringt. Besonders im Kommen ist das sogenannte Server-Side Testing. Was genau hat es damit auf sich?
Um die Besonderheiten von serverseitigem Testing besser verstehen können, lohnt sich vorab ein Blick auf clientseitige A/B Tests. Wie ist deren Funktionsweise?
Client-Side Testing
Am verbreitetsten sind clientseitige Tests. Die Generierung des Seiteninhalts (Control oder Variante) findet hier immer erst im Browser statt. Der User bekommt davon eher nichts mit.
Technisch läuft das so ab: auf dem Client wird ergänzend zum HTML-Dokument ein Javascript gestartet. Soll die Variante präsentiert werden, überschreibt das Skript das HTML, präziser ausgedrückt das DOM (Document Object Model). Der zu testende Button ändert dann zum Beispiel seine Farbe oder Beschriftung.
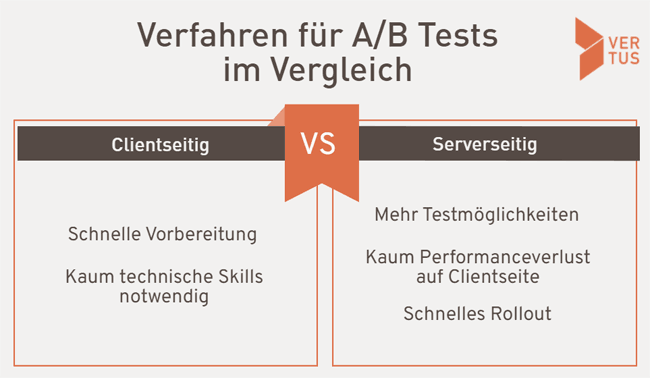
Vorteile im Überblick
- Test schnell implementierbar
- wenig technische Skills im Test Team notwendig
Server-Side Testing
Serverseitiges Testing funktioniert auf dem ersten Blick sehr ähnlich. Hier wird jedoch die zu testende Seite bereits auf dem Server generiert bzw. bereitgestellt.
Vorteile im Überblick
- wenig Performanceverlust auf Clientseite
- mehr Freiheiten für Tests
- schnelles Rollout nach dem Test
Kriterien im Überblick
Schnelle und einfache Implementierung
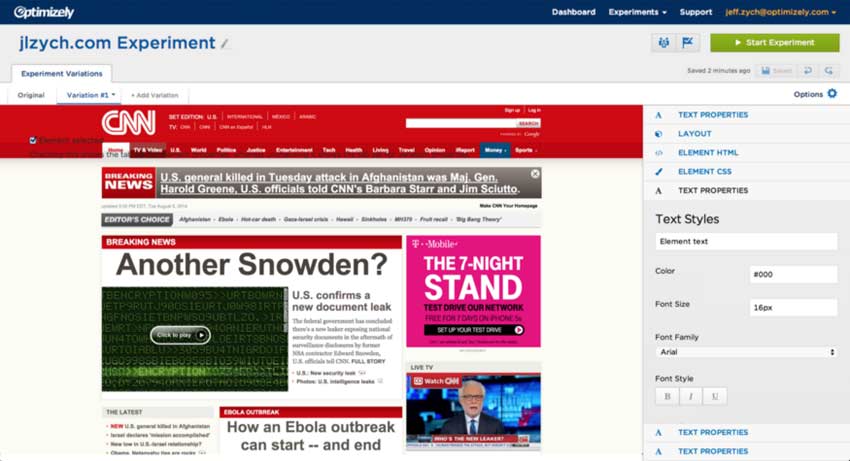
Tools wie Optimizely und AB Tasty machen es Marketern extrem einfach, Varianten einer Seite zu erstellen. Innerhalb einer Seitenvorschau selektiert man dazu einfach die gewünschten Inhalte. Im Anschluss lassen sich in einem simplen Editor Veränderungen bequem vornehmen.

Programmierkenntnisse sind für derartige Tests nicht notwendig. Je nach eingesetztem Tool sind Grundkenntnisse in HTML und CSS nicht verkehrt.
Performanceverluste auf Clientseite
Die Ausführung von JavaScript ist naturgemäß ein Flaschenhals, weil nicht jeder User einen schnellen PC bzw. ein schnelles Handy hat. Deshalb ist die Ladezeit clientseitiger Tests oft etwas länger. Manchmal ist sogar ein unschönes Flackern sichtbar. Vor allem, wenn Änderungen “Above-the-Fold” vorgenommen wurden.
Eine andere Bremse sind Weiterleitungen. Vor allem clientseitige Redirects sind ziemlich lahm und beeinträchtigen die User Experience. Doch auch serverseitige Weiterleitungen kosten schnell mal ein paar Millisekunden.
Achtung: für aussagekräftige Tests sollten die Ladezeiten für Control und Variante identisch sein.
Freiheiten für Tests
Conversion-Optimierung muss sich nicht auf sichtbare Elemente wie Farben und Texte beschränken. Serverseitige Tests eröffnen viele neue Möglichkeiten. So lassen sich Variant folgender Elemente testen:
- Onsite-Search
- Sortierreihenfolge von Listen
- Paginierung
- Paywalls
- Preise und Rabatte
- Funnel-Prozesse
- E-Mails
- Skripte und Plugins
- Hosting und Proxies
Rollout nach dem Test
Gibt es einen Testgewinner, soll dieser meistens zeitnah implementiert werden. Bei clientseitigen Tests sind dann häufig Frontend Developer gefragt, welche gut mit dem CMS umgehen können. Hier besteht jedoch regelmäßig die Gefahr, dass es zu Missverständnissen kommt.
Bei serverseitigen Tests verlagert sich die Arbeit (Implementierung + QA) in die Zeit vor dem Test. Nach dem Test sind Änderungen quasi mit einem Klick ausgerollt.

Einfluss auf das SERP-Ranking
Häufig ist die Rede davon, dass clientseitige Tests kaum Einfluss auf das Suchmaschinen-Ranking haben, weil z. B. der Google Crawler Javascript mehr oder weniger ignoriert. Das ist nur die halbe Wahrheit: JavaScript hat einen negativen Einfluss auf die Ladezeit und das Ladeverhalten, welches Google mithilfe der Core Web Vitals bewertet – ein wichtiger Ranking-Faktor. Skripte für clientseitige Tests sollten sich also nur kurze Zeit und auf weniger SEO-kritischen Seiten geladen werden.
Fazit
Serverseitiges Testing hat sehr viele Vorteile. Deshalb verfügen gängige Tools wie AB Tasty, Optimizely und sogar Google Optimize längst über entsprechende Funktionalitäten. Letztlich hängt es von Deinen individuellen Anforderungen ab, welcher Ansatz der geeignetste ist. Wir empfehlen meistens eine Kombination beider Verfahren.
Ergänzende Artikel

Moin aus Hamburg!
Mein Name ist Frank und ich bin bereits seit Mitte der 1990er in der Digitalbranche unterwegs. Meine Schwerpunkte sind Content-Marketing, Marketing Automation und MarTech.
