Der Preheader gehört zu den elementaren Bestandteilen eines professionellen Newsletters. Denn dieser hat großen Einfluss darauf, ob eine E-Mail überhaupt geöffnet wird. Ein Grund, sich einmal grundsätzlich mit dem Aufbau eines optimalen Newsletter-Preheaders zu beschäftigen.
Was ist der Preheader einer E-Mail?
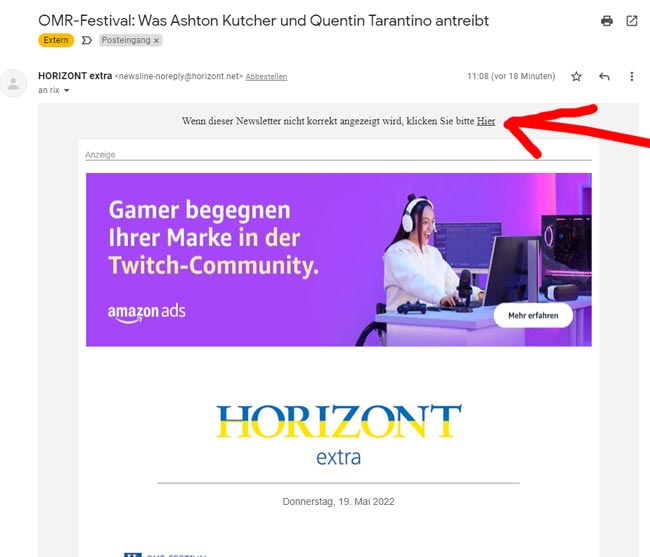
Auch Du bist schon häufig über den Preheader einer E-Mail gestolpert. Es ist der kurze Text, der sich oberhalb der Header-Grafik befindet. Meistens besteht dieser aus dem Verweis auf die Browser-Ansicht der E-Mail.
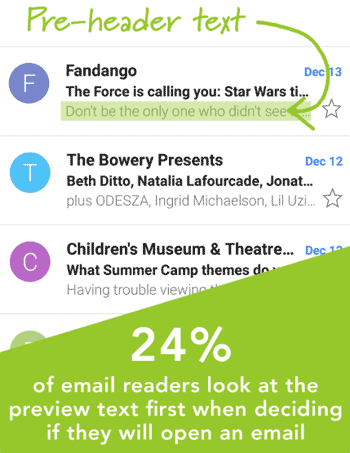
Das ist sinnvoll, aber auch eine verpasste Chance. Denn in der Vorschauansicht des Postfachs (vor allem in mobilen Clients) erscheint dieser Test ebenfalls. Deshalb sollten die ersten 100 Zeichen besser dafür genutzt werden, den Inhalt der E-Mail zu bewerben. Genauso wie mit dem Text in der Betreffzeile.

Die wichtigsten Bestandteile eines Prehaders
Ein professioneller Preheader hat diese drei Bestandteile:
- Deine Message: Begründe, weshalb sich das Lesen der E-Mail lohnt! Dieser Text sollte ähnlich kurz und knackig wie eine Newsletter-Betreffzeile gehalten werden – diese jedoch inhaltlich ergänzen. Warum das Ganze? Viele native E-Mail-Apps (wie z. B. jene von Gmail) präsentieren den Preheader-Text in der Postfach-Übersicht zwischen Absender und Betreff. Doppelte Inhalte sind unschön.
- Der Link zur Browseransicht ist gelernter Bestandteil eines (fast) jeden HTML-Newsletters. Viele Empfänger rufen aus Gewohnheit die Browseransicht auf anstatt gezielt geblockte Grafiken nachzuladen.
- Aufforderung zur Aufnahme der Absenderadresse im persönlichen Adressbuch: Vor allem rigorose Aufräumfunktionen moderner Webmailer wie Gmail oder Outlook.com sorgen dafür, dass vom Empfänger gewünschte E-Mails immer häufiger nicht mehr wahrgenommen werden. Ein Speichern des Absenders in der persönlichen “Whitelist” ist dann mehr als hilfreich. Mache diese Aufforderung nur dann, wenn proportional viele Empfänger derartige Webmailer einsetzen.
Beispiel eines Preheaders
Achte darauf, dass die Bestandteile in der richtigen Reihenfolge platziert werden. Unschön ist, wenn in der Vorschau der Link zur Browseransicht erscheint:

Quelle: Mail on the Mark
Weitere Tipps für die Preheader-Optimierung
- Argumentiere in wenigen Worte, weshalb sich das Lesen der E-Mail lohnt! Greife dabei auf die AIDA-Formel zurück.
- Wiederhole im Preheader nicht einfach den Betreff – sondern ergänze bzw. verstärke ihn!
- Fasse Dich kurz! Mehr als 120 Zeichen sollte der Preheader nicht umfassen.
- Unicode-Symbole wie ★ oder ☀ können helfen, Deine Aussage zu unterstreichen und sorgen gleichzeitig für mehr Aufmerksamkeit.
- Wenn Du einen Prehader nur für die Vorschau wünschst, nutze unsichtbaren Text (hidden div) unmittelbar nach dem Body-Tag!
- Wenn Du gar keinen Prehader möchtest, füge nach dem Body-Tag ein paar Zeilen mit Leerzeichen (HTML-Entität) ein!
A/B Tests zur Optimierung
Der Predeahder ist perfekt für A/B Split Tests geeignet. Voraussetzung: Deine Newsletter-Lösung unterstützt deraretige Tests und Dein Versandvolumen (also die Population) ist groß genug. Unter 10.000 Empfängern und 500 Opens ist ein A/B Test eher sinnlos. Für noch mehr als bloß zwei Varianten ist ein entsprechend größeres Volumen Voraussetzung.
Fazit
Nutze Dein Potenzial! Der Preheader kann Deinen Newsletter ein großes Stück nach vorne bringen und zu einer spürbar besseren Öffnungsrate führen. Betrachte sie dazu als Fortsetzung Deiner Betreffzeile!

Moin aus Hamburg!
Mein Name ist Frank und ich bin bereits seit 1996 in der Digitalbranche unterwegs. Du benötigst Hilfe bei der Auswahl und Einführung von Tools oder einer Marketing Cloud? Gern bin ich dein unabhängiger MarTech-Berater!
